By: Team W11-B4 Since: Feb 2018 Licence: MIT
- 1. Introduction
- 2. Setting up
- 3. Design
- 4. Implementation
- 4.1. Undo/Redo feature
- 4.2. Customized Alias feature
- 4.3. Google Maps feature
- 4.4. Data Encryption
- 4.5. Import StardyTogether file feature
- 4.6. Export StardyTogether file feature
- 4.7. Upload StardyTogether file feature
- 4.8. Birthdays feature
- 4.9. Vacant Room Finder feature
- 4.10. Timetable feature
- 4.11. Auto Complete or Correct feature
- 4.12. Logging
- 4.13. Configuration
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Product Scope
- Appendix B: User Stories
- Appendix C: Use Cases
- Appendix D: Non Functional Requirements
- Appendix E: Glossary
- Appendix F: Instructions for Manual Testing
- F.1. Launch and Shutdown
- F.2. Adding a person
- F.3. Deleting a person
- F.4. Saving data
- F.5. Birthdays function
- F.6. TimetableUnion function
- F.7. Importing a file
- F.8. Exporting a file
- F.9. Uploading a file
- F.10. Finding vacant rooms
- F.11. Encrypting and Decrypting
- F.12. Selecting a person
- F.13. Adding an alias
- F.14. Removing an alias
- F.15. Locating places on Google Maps
1. Introduction
StardyTogether is a command line application which provides students a way to manage their contacts. It is customized for students in the National University of Singapore (NUS) which allows them to find vacant rooms within NUS and also to track their timetable. This documentation provides information that will not only help you get started as a StardyTogether contributor, but that you’ll find useful to refer to even if you are already an experienced contributor.
2. Setting up
2.1. Prerequisites
-
JDK
1.8.0_60or laterHaving any Java 8 version is not enough.
This app will not work with earlier versions of Java 8. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
2.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
2.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
2.4. Configurations to do before writing code
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Updating documentation to match your fork
After forking the repo, links in the documentation will still point to the CS2103JAN2018-W11-B4/main repo. If you plan to develop this as a separate product (i.e. instead of contributing to the CS2103JAN2018-W11-B4/main) , you should replace the URL in the variable repoURL in DeveloperGuide.adoc and UserGuide.adoc with the URL of your fork.
2.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
2.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 3.1, “Architecture”.
-
Take a look at Appendix A, Product Scope.
3. Design
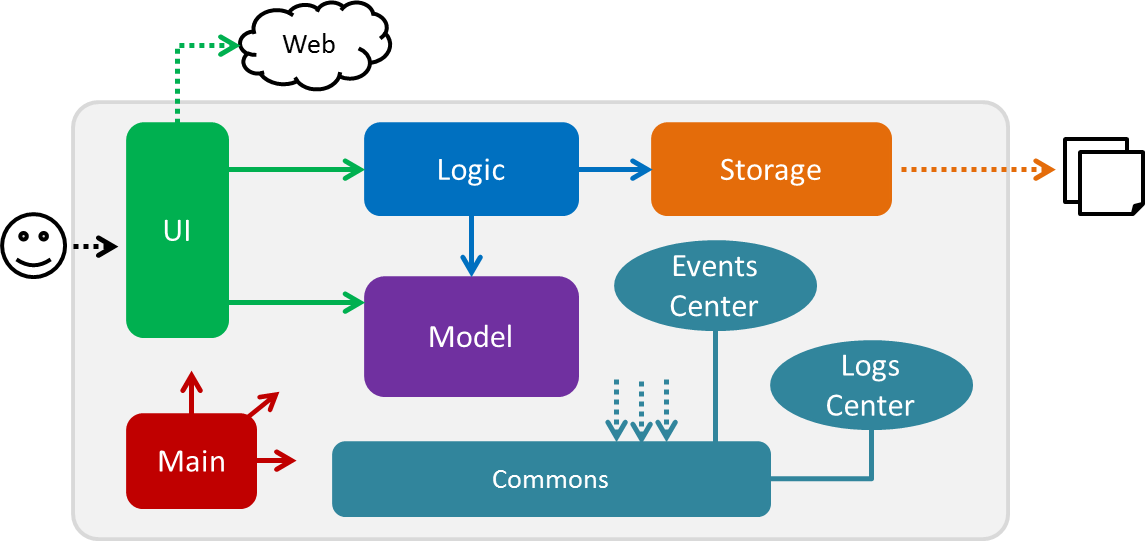
3.1. Architecture

The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

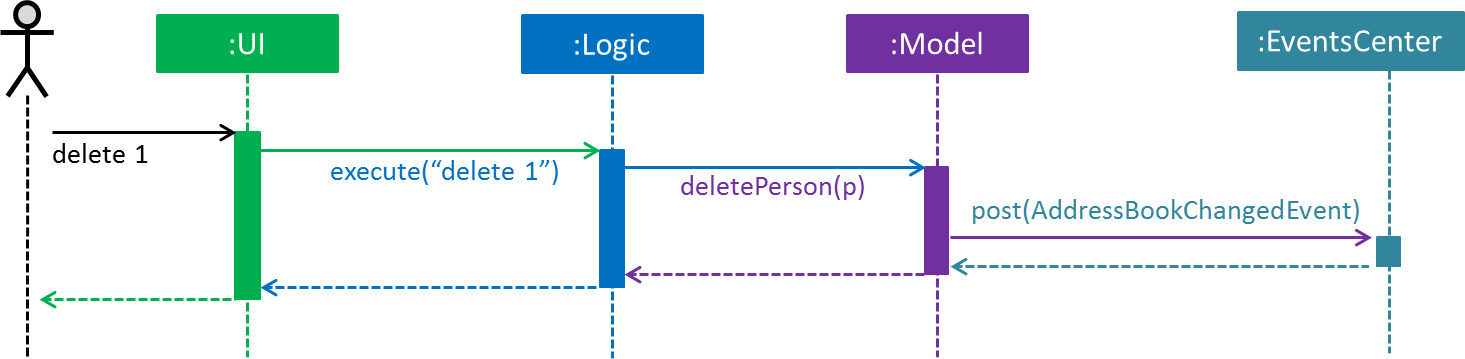
Events-Driven nature of the design
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
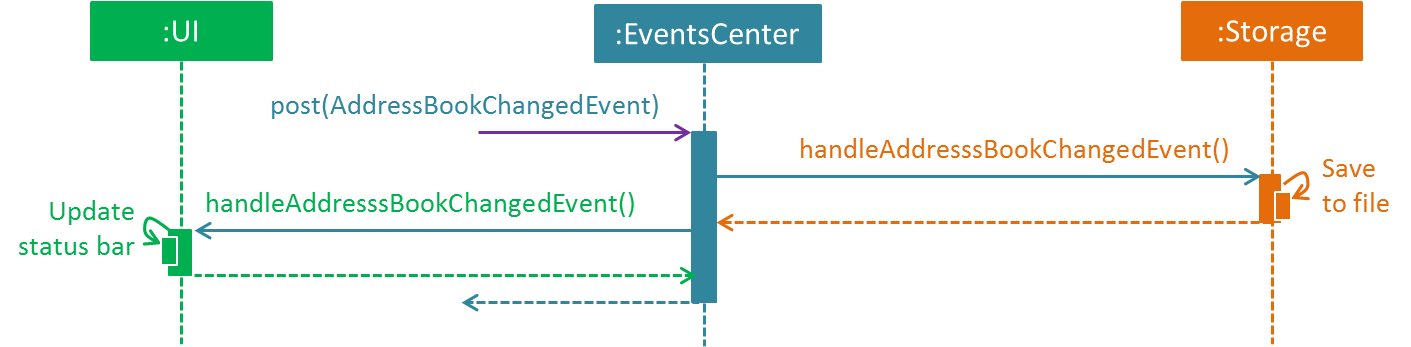
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
3.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
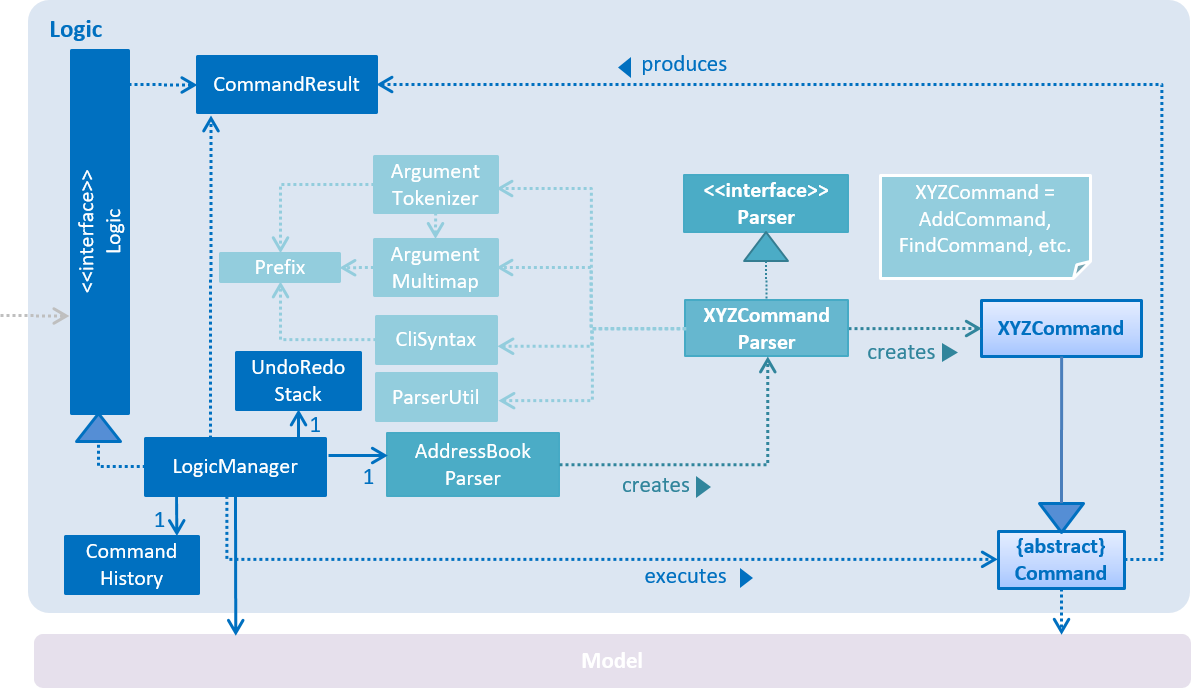
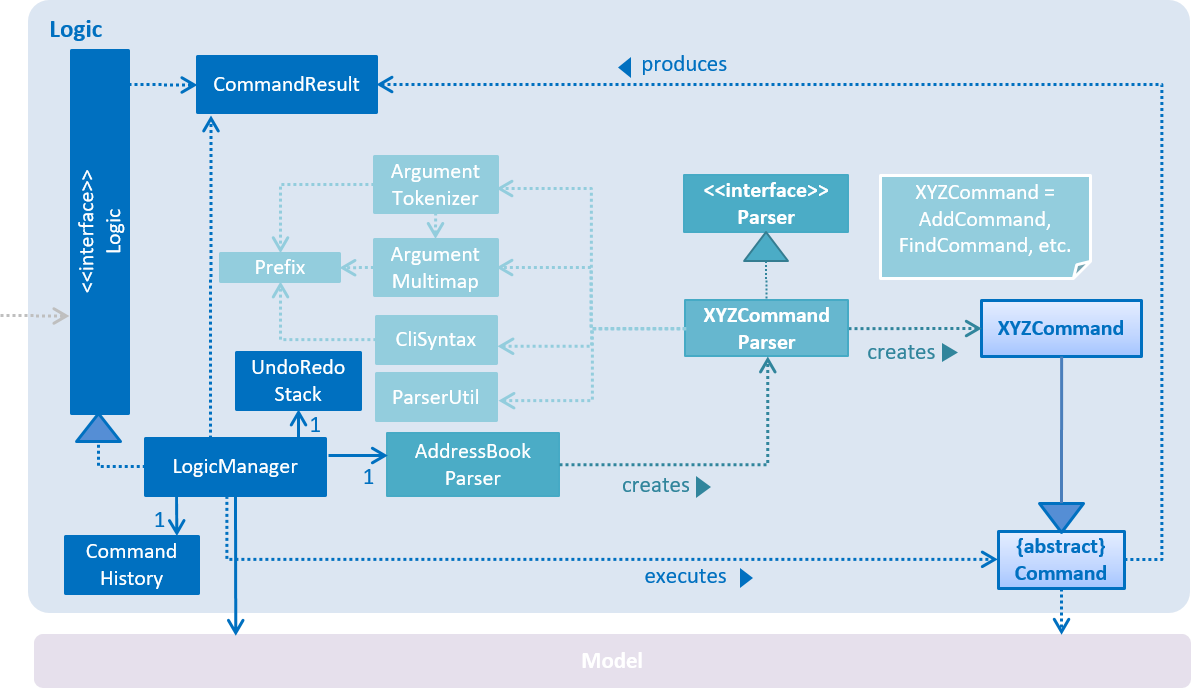
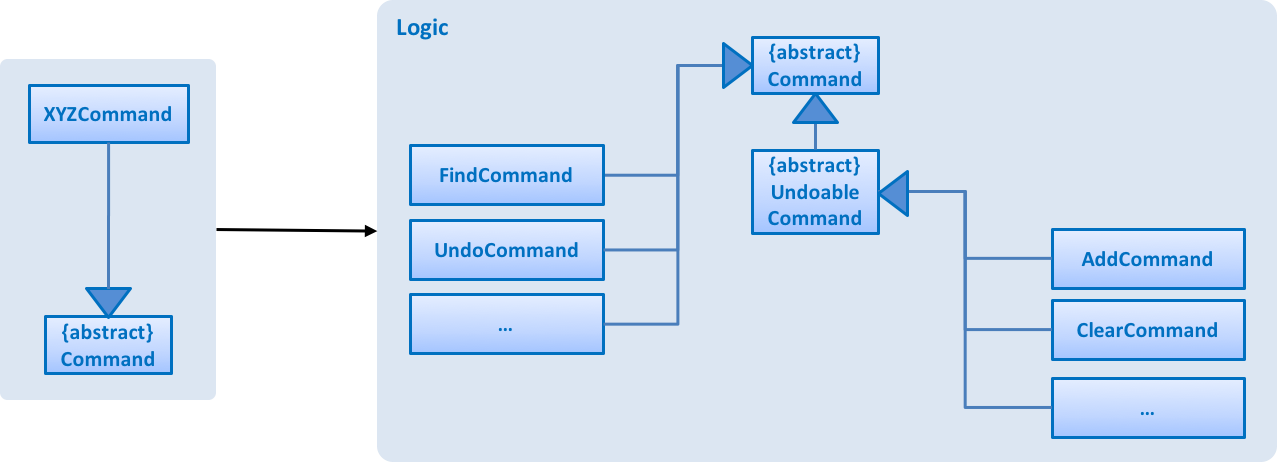
3.3. Logic component


XYZCommand and Command in Figure 6, “Structure of the Logic Component”API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a person) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
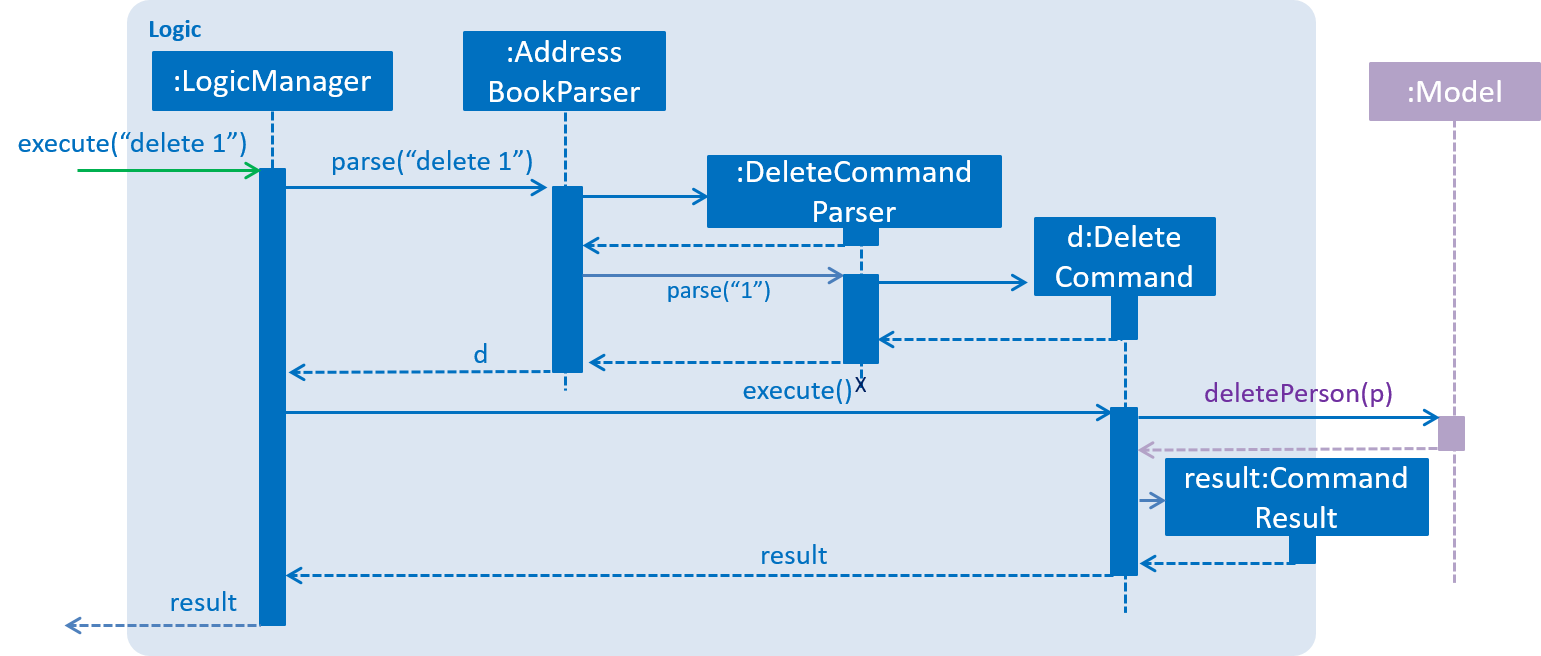
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

delete 1 Command3.4. Model component

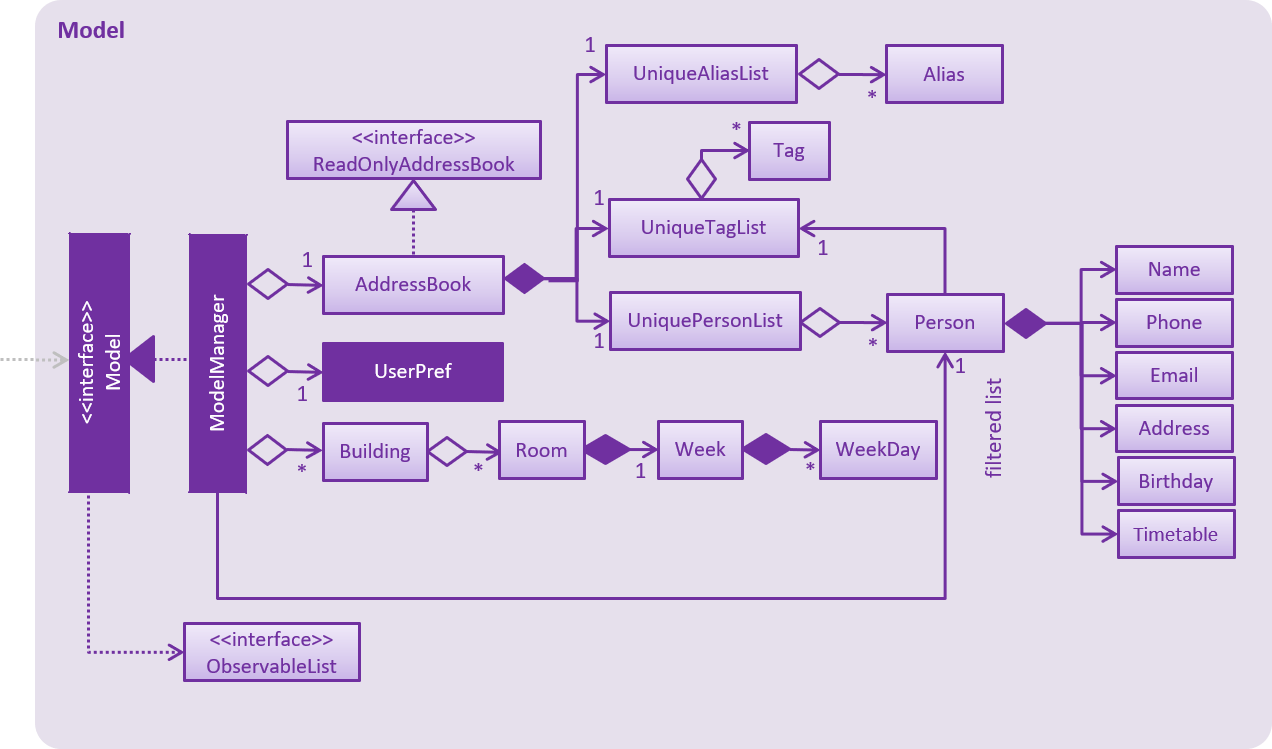
API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
exposes an unmodifiable
ObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
Note that although it is stated that contacts are friends in the User Guide (for better presentation), they are actually represented as Person class in code.
|
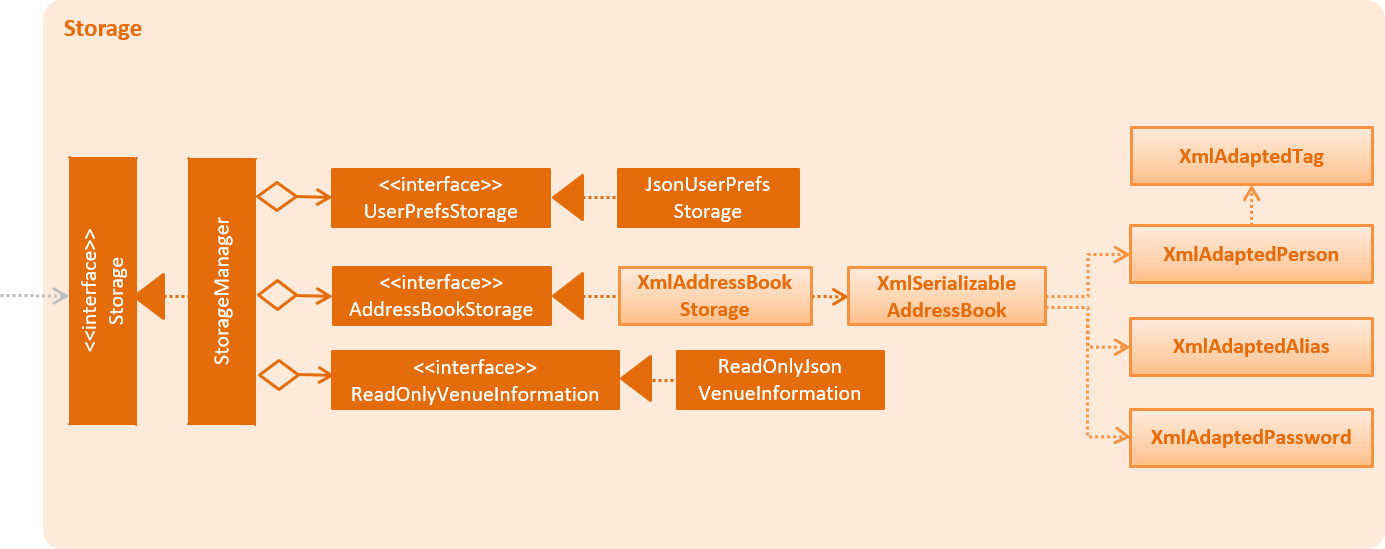
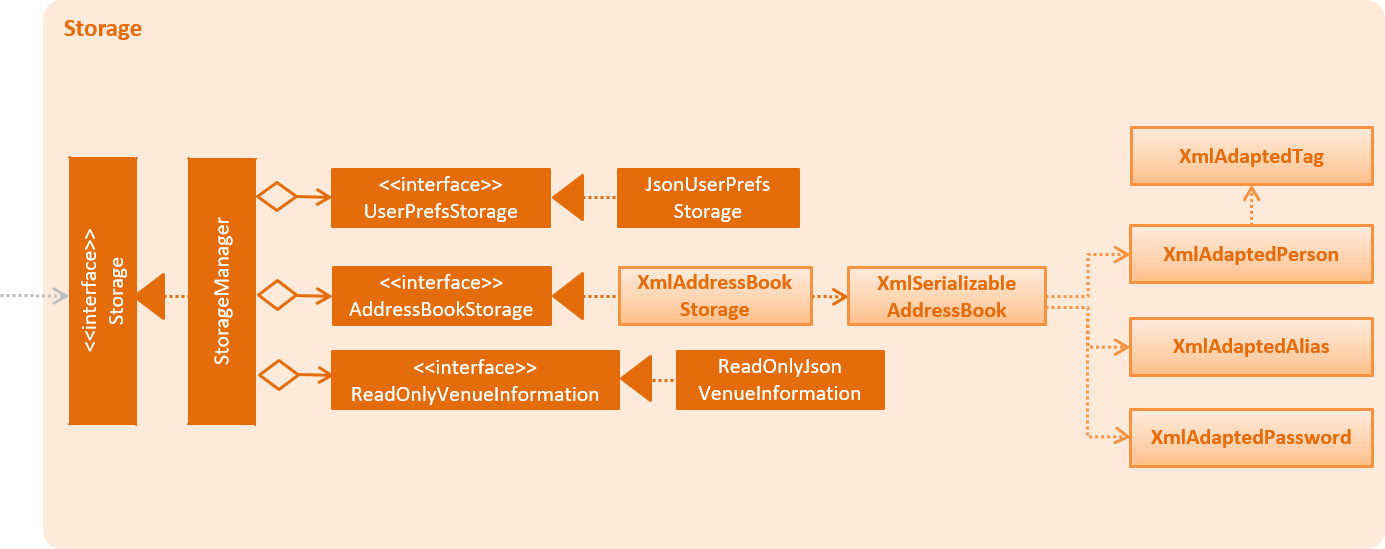
3.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
3.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
4. Implementation
This section describes some noteworthy details on how certain features are implemented.
4.1. Undo/Redo feature
4.1.1. Current Implementation
The undo/redo mechanism is facilitated by an UndoRedoStack, which resides inside LogicManager. It supports undoing and redoing of commands that modifies the state of the address book (e.g. add, edit). Such commands will inherit from UndoableCommand.
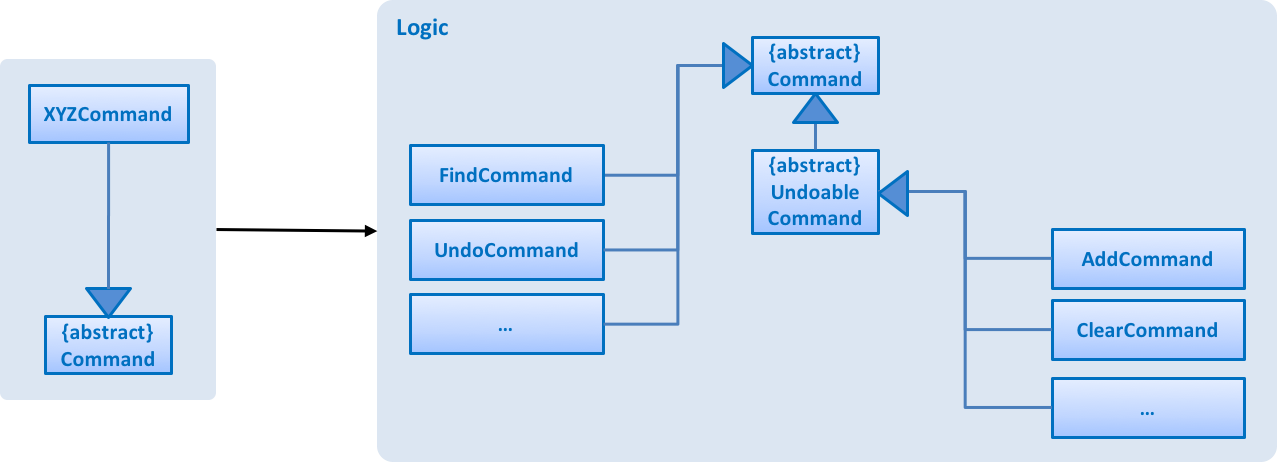
UndoRedoStack only deals with UndoableCommands. Commands that cannot be undone will inherit from Command instead. The following diagram shows the inheritance diagram for commands:

As you can see from the diagram, UndoableCommand adds an extra layer between the abstract Command class and concrete commands that can be undone, such as the DeleteCommand. Note that extra tasks need to be done when executing a command in an undoable way, such as saving the state of the address book before execution. UndoableCommand contains the high-level algorithm for those extra tasks while the child classes implements the details of how to execute the specific command. Note that this technique of putting the high-level algorithm in the parent class and lower-level steps of the algorithm in child classes is also known as the template pattern.
Commands that are not undoable are implemented this way:
public class ListCommand extends Command {
@Override
public CommandResult execute() {
// ... list logic ...
}
}With the extra layer, the commands that are undoable are implemented this way:
public abstract class UndoableCommand extends Command {
@Override
public CommandResult execute() {
// ... undo logic ...
executeUndoableCommand();
}
}
public class DeleteCommand extends UndoableCommand {
@Override
public CommandResult executeUndoableCommand() {
// ... delete logic ...
}
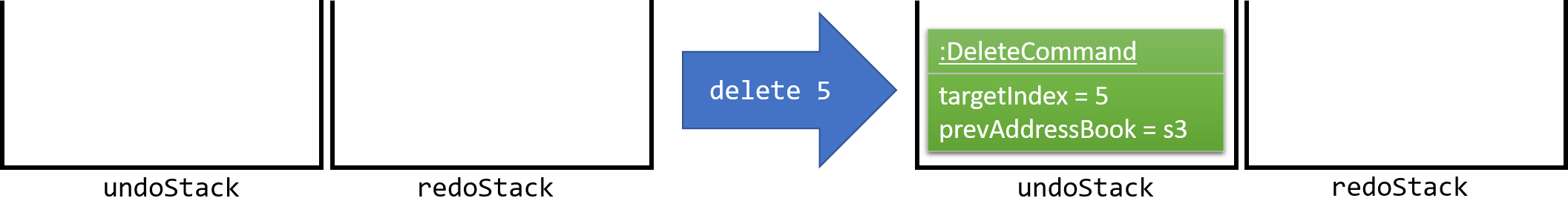
}Suppose that the user has just launched the application. The UndoRedoStack will be empty at the beginning.
The user executes a new UndoableCommand, delete 5, to delete the 5th person in the address book. The current state of the address book is saved before the delete 5 command executes. The delete 5 command will then be pushed onto the undoStack (the current state is saved together with the command).

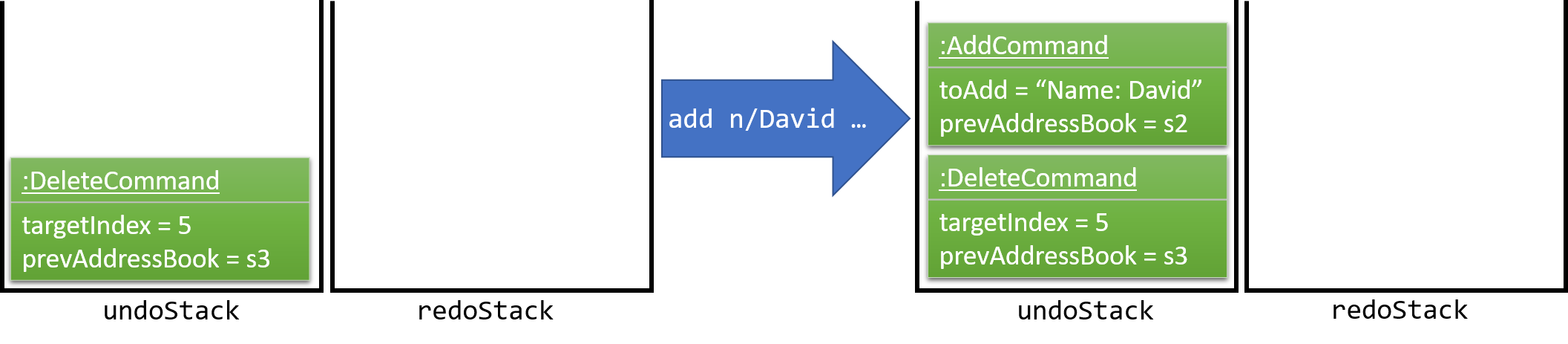
As the user continues to use the program, more commands are added into the undoStack. For example, the user may execute add n/David … to add a new person.

If a command fails its execution, it will not be pushed to the UndoRedoStack at all.
|
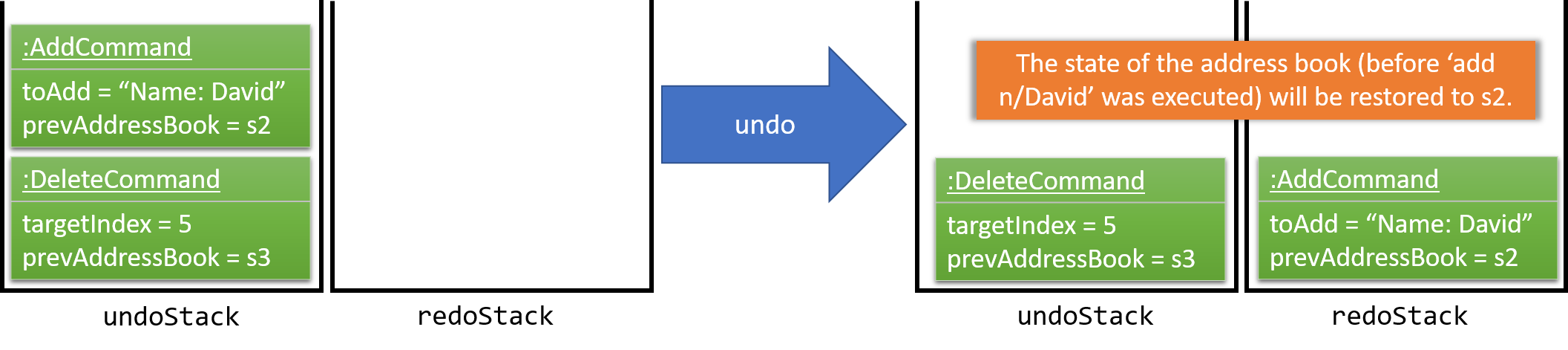
The user now decides that adding the person was a mistake, and decides to undo that action using undo.
We will pop the most recent command out of the undoStack and push it back to the redoStack. We will restore the address book to the state before the add command executed.

If the undoStack is empty, then there are no other commands left to be undone, and an Exception will be thrown when popping the undoStack.
|
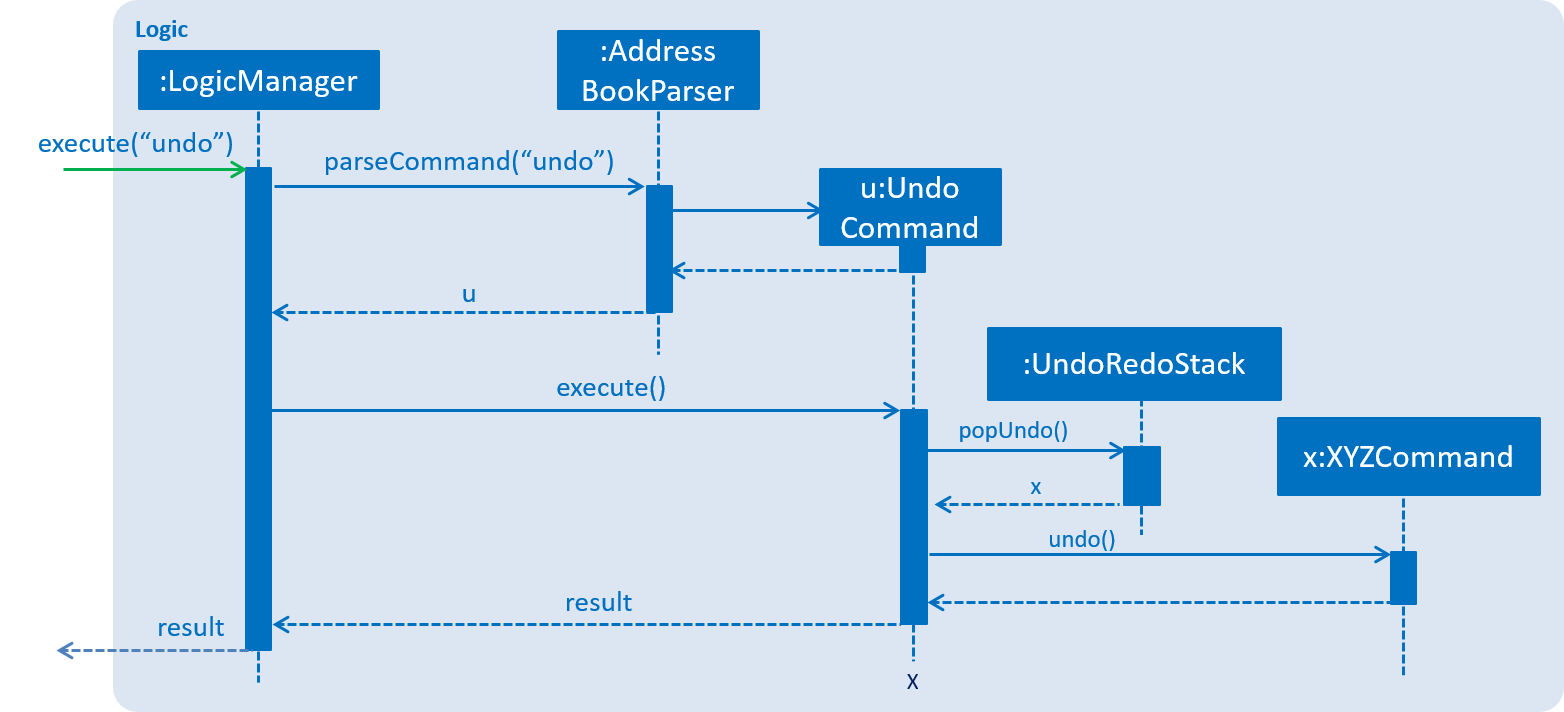
The following sequence diagram shows how the undo operation works:

The redo does the exact opposite (pops from redoStack, push to undoStack, and restores the address book to the state after the command is executed).
If the redoStack is empty, then there are no other commands left to be redone, and an Exception will be thrown when popping the redoStack.
|
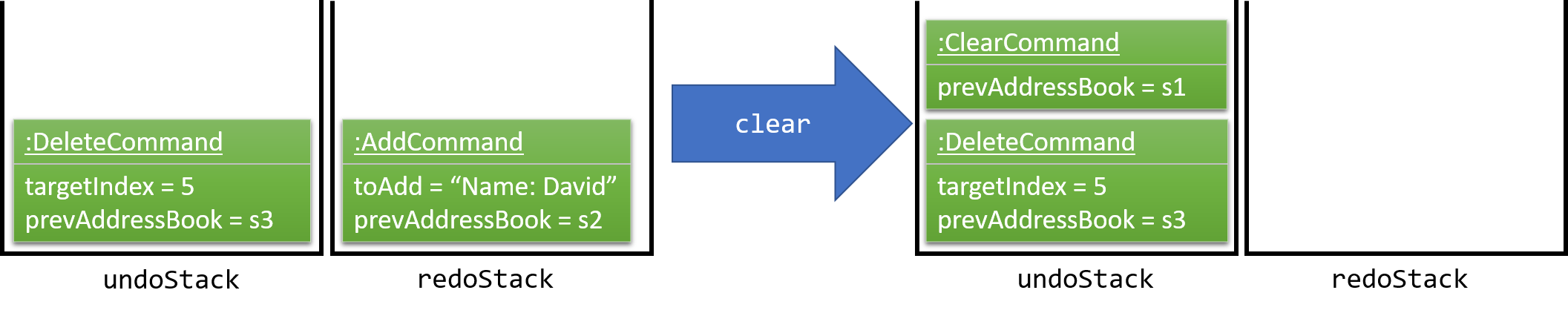
The user now decides to execute a new command, clear. As before, clear will be pushed into the undoStack. This time the redoStack is no longer empty. It will be purged as it no longer make sense to redo the add n/David command (this is the behavior that most modern desktop applications follow).

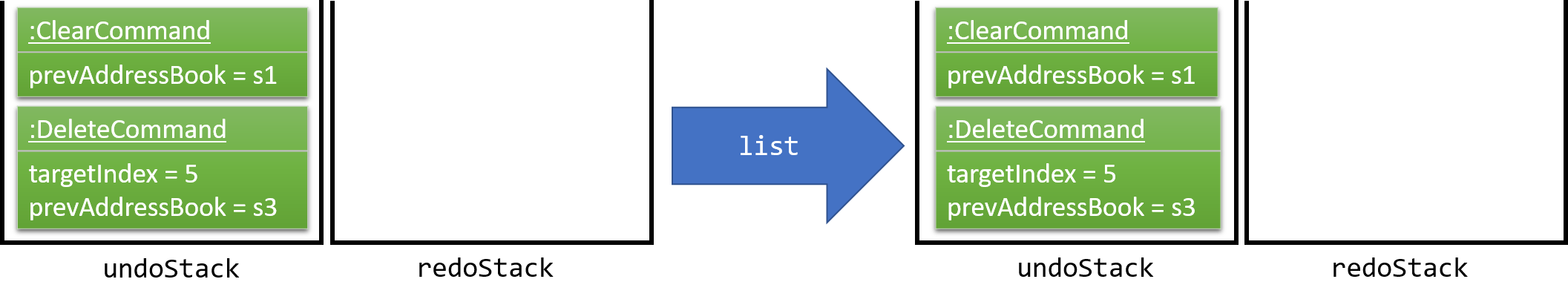
Commands that are not undoable are not added into the undoStack. For example, list, which inherits from Command rather than UndoableCommand, will not be added after execution:

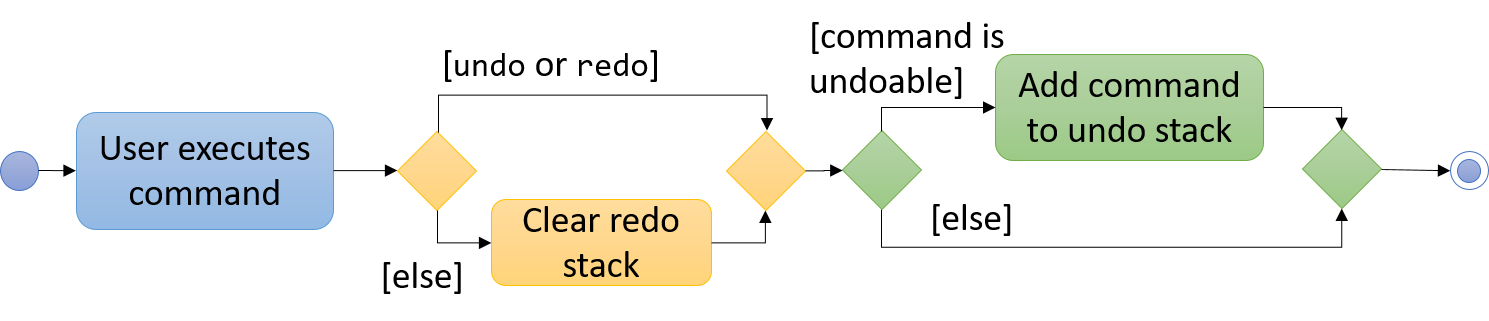
The following activity diagram summarize what happens inside the UndoRedoStack when a user executes a new command:

4.1.2. Design Considerations
Aspect: Implementation of UndoableCommand
-
Alternative 1 (current choice): Add a new abstract method
executeUndoableCommand()-
Pros: We will not lose any undone/redone functionality as it is now part of the default behaviour. Classes that deal with
Commanddo not have to know thatexecuteUndoableCommand()exist. -
Cons: Hard for new developers to understand the template pattern.
-
-
Alternative 2: Just override
execute()-
Pros: Does not involve the template pattern, easier for new developers to understand.
-
Cons: Classes that inherit from
UndoableCommandmust remember to callsuper.execute(), or lose the ability to undo/redo.
-
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the person being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Type of commands that can be undone/redone
-
Alternative 1 (current choice): Only include commands that modifies the address book (
add,clear,edit).-
Pros: We only revert changes that are hard to change back (the view can easily be re-modified as no data are * lost).
-
Cons: User might think that undo also applies when the list is modified (undoing filtering for example), * only to realize that it does not do that, after executing
undo.
-
-
Alternative 2: Include all commands.
-
Pros: Might be more intuitive for the user.
-
Cons: User have no way of skipping such commands if he or she just want to reset the state of the address * book and not the view. Additional Info: See our discussion here.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use separate stack for undo and redo
-
Pros: Easy to understand for new Computer Science student undergraduates to understand, who are likely to be * the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update * both
HistoryManagerandUndoRedoStack.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate stack, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two * different things.
-
4.2. Customized Alias feature
4.2.1. Current Implementation
The alias mechanism is maintained in a HashMap which resides in UniqueAliasList in the Model component. It supports the undoable command.
The alias as specified by the user is used as the key in the HashMap, with its respective command as the value.
Whenever a user enters a command, the application will be able to check if the command is a previously-set alias efficiently by using the API provided by the UniqueAliasList.
If the input command word is an existing alias, it will be replaced with its respective command as shown below.
public String getCommandFromAlias(String aliasKey) {
if (aliases.contains(aliasKey)) {
return aliases.getCommandFromAlias(aliasKey);
}
return aliasKey;
}When the user creates a new alias for a command, the AliasCommand checks that the command is a valid command, and the alias is not an existing application command word.
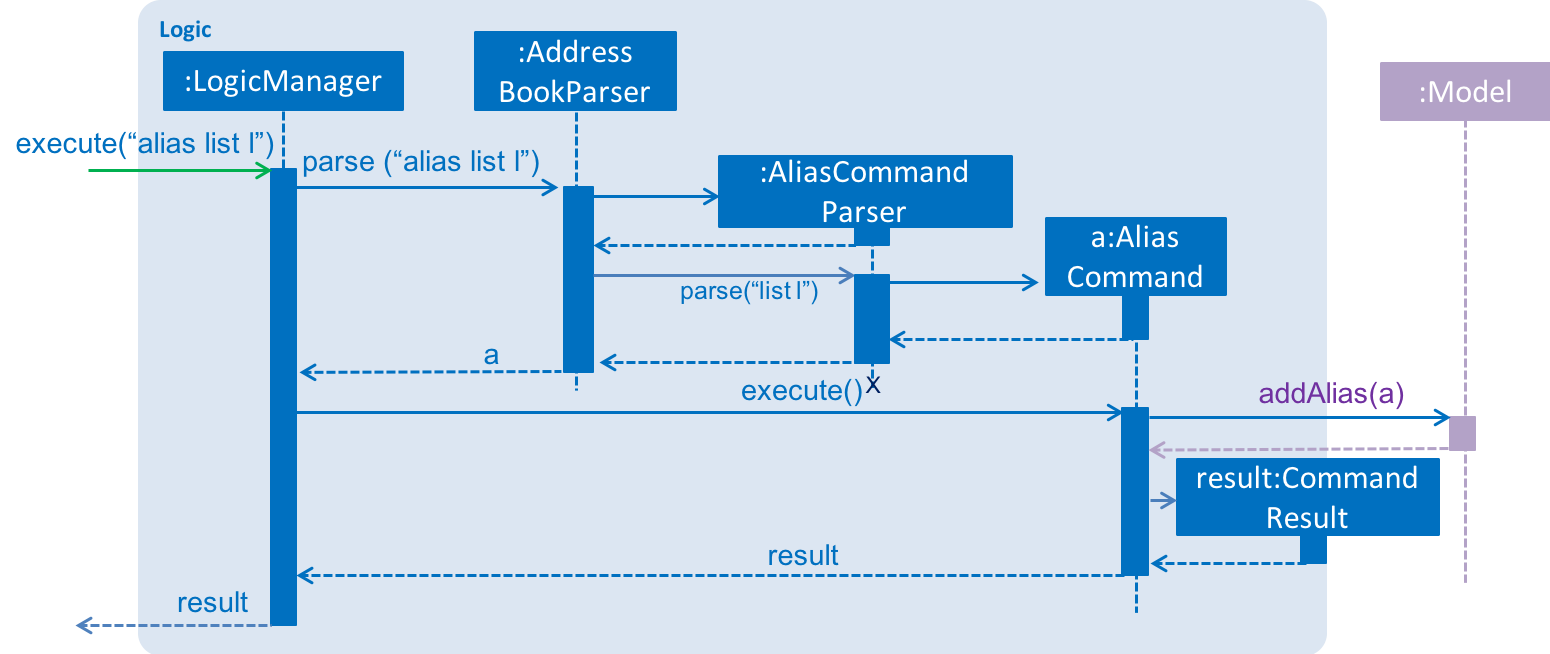
The following sequence diagram shows how the AliasCommand works:

4.2.2. Design Considerations
Aspect: How alias list is maintained

The alias list is maintained in a UniqueAliasList which is stored in the Model component.
-
Alternative 1 (current choice): Create an
UniqueAliasListin thealiasmodel-
Pros: Reduce coupling between
Aliasand other commands. This design follows the Open Closed Principle where a command is open to extension and closed to modification. -
Cons: More difficult to implement as need to design an instance of a
UniqueAliasList.
-
-
Alternative 2: Create a HashMap of
Aliasin each command class-
Pros: Faster to implement as each command class only needs to include a HashMap that stores all the aliases tagged to the command.
-
Cons: High coupling between
Aliasand other commands and the HashMaps of every command needs to be iterated through to find to find the aliased command.
-
Aspect: How alias is stored
The following class diagram shows how the aliases are stored:

-
Alternative 1 (current choice): Store as
XmlAdaptedAliasand save toaddressbook.xml-
Pros: Reduces files where data need to be stored, as all the user saved data is in one file.
-
Cons: Need to design a section in
addressbook.xmlfor saving alias data with the other data like person data.
-
-
Alternative 2: Store in
UserPrefsStorage-
Pros: Easier to implement.
-
Cons: Affects Import command, to import
UserPrefsStorageas well, than just importingaddressbook.xml
-
Aspect: Displaying stored aliases
-
Alternative 1 (current choice): Use the original
listcommand to display aliases-
Pros: Utilizes unused
infoPanelspace in the UI. -
Cons: Need to integrate with the
ListCommand.
-
-
Alternative 2: Modifying
AliasCommandto supportalias listcommand-
Pros: Easier to implement as only modification of the command is required.
-
Cons:
alias listshould not be an undoable command, and conflicts with theAliasCommand.
-
4.3. Google Maps feature
4.3.1. Current Implementation
We are using the Google Maps Browser and passing the location(s) specified by the user into the URL, and then connecting to the internet to retrieve the Google Maps with the respective location(s). We have implemented two functionalities for the Google Maps: Address locator and locations navigator.
-
For one location specified, the "https://www.google.com/maps/search/" URL prefix is used.
-
For more than one locations specified, the "https://www.google.com/maps/dir/" URL prefix is used.
When a location specified by the user is an NUS building e.g. S1, our application compares the input with the list of NUS buildings to check from, and recognizes it as an NUS building.
The location is replaced with its respective postal code and passed to form the Google Maps URL.
4.3.2. Design Considerations
Aspect: Google Maps implementation
-
Alternative 1 (current choice): Use Google Maps in browser
-
Pros: Does not require a re-setup of project to link with the Google API.
-
Cons: Browser mode (Google Lite Maps) does not support some advanced Google Maps features. (But these additional features are not used in this project and thus having the browser implementation fulfils the intended functionality)
-
-
Alternative 2: Use Google Maps API
-
Pros: Google Maps in the application will have the complete set of features.
-
Cons: May cause a longer loading time for the application and Google Maps browser.
-
Aspect: Saving NUS buildings' addresses
-
Alternative 1 (current choice): Saving the postal codes of NUS buildings in the Building class
-
Pros: Easy to implement. Since there is only one set of fixed NUS buildings and postal codes, both can be stored as lists in the same class.
-
Cons: Need to have a method that finds the correct postal code for a building from the lists.
-
-
Alternative 2: Creating a new class to store postal codes/addresses of NUS buildings
-
Pros: The code looks neater. Every building will have an
Addressclass to store their postal codes/addresses. -
Cons: Need to maintain a
Buildinglist, where eachBuildingcontains theAddressclass.
-
4.4. Data Encryption
4.4.1. Current Implementation
We are using javax.crypto.cipher and java.security.key package provided by java for the encryption of the data. The SecurityUtil class is used to provide the SHA-1 hashing and AES encryption/decryption required.
Using a given password, it is first hashed using SHA-1 to be used as the AES key.
The first 128 bits of the digest created by the SHA-1 hash is extracted.
This is required as AES requires its key to be 128 bits long.
-
The encryption can be done simply by using
SecurityUtil.encrypt()which will encrypt the addressbook.xml. -
The decryption can be done simply by using
SecurityUtil.decrypt()which will decrypt the addressbook.xml. -
Currently, decryption/encryption is done in
XmlAddressBookStorageclass before/afterreadAddressBookandsaveAddressBook.
No encryption is done if the user do not set a password.
Users can change their password using the command encrypt and decrypt it permanently using the command decrypt.
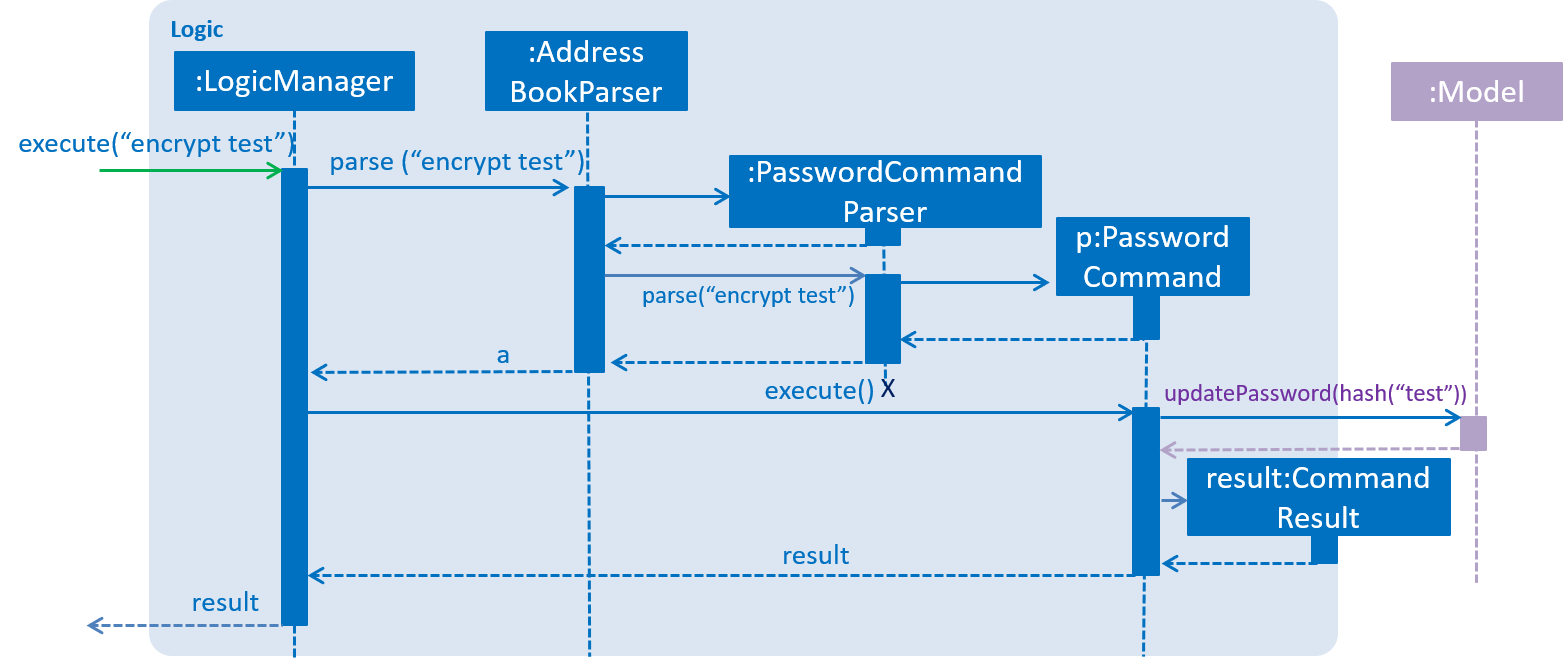
When an 'encrypt' command is issued, the argument is parsed and hashed. Is is then passed to the Model.

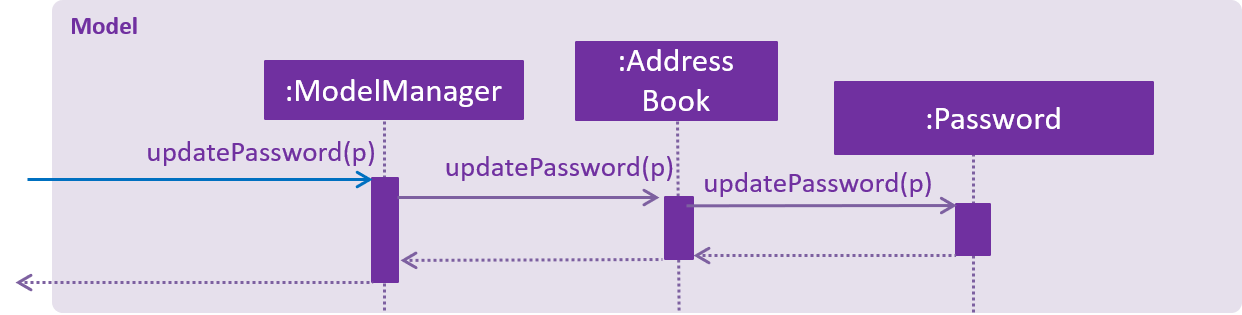
The ModelManager then updates the password in the AddressBook as shown below:

The 128 bit password used to encrypt addressbook.xml is saved in the address book as XmlAdaptedPassword to ensure that the password is not lost after every reset of the application.
This is secure as even if a malicious user were to somehow get a copy of the 128 bit password, they would still need to use a computationally unfeasible second pre-image attack.
This is because users are unable to input hashed password directly.
When the user first starts the application, ModelManager would try to load the data from addressbook.xml without using any password.
If addressbook.xml is encrypted, this would cause the following code to trigger which would morph the ui to PasswordUiManager instead of UiManager.
private void checkPasswordChanged() {
if (passwordChanged) {
ui = new PasswordUiManager(storage, model, ui);
}
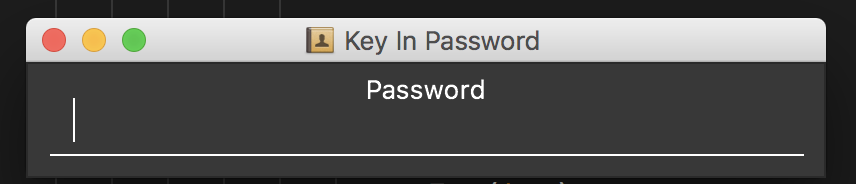
}This change would cause the PasswordWindow to display instead of the MainWindow, requesting for a password input by the user.

If the password the user input is unable to decrypt addressbook.xml, a WrongPasswordEvent is raised which will cause the PasswordUiManager to display the following dialog to the user:
If the password the user input successfully decrypts addressbook.xml, a CorrectPasswordEvent is raised. This event is handled by the PasswordUiManager which will start the UiManager.
The application would behave as if it is not encrypted from here on.
4.4.2. Design Considerations
Aspect: How to generate the AES key
-
Alternative 1 (current choice): Generating the key from a password
-
Pros: Users are able to key in their own passwords
-
Cons: Users have to input password for their data to be encrypted.
-
-
Alternative 2: Generating the key within the code into a file for user to share.
-
Pros: It would be guaranteed to be more secure than using our own generated key. This is because keys generated by
java.crypto.KeyGeneratorhave their algorithms reviewed by many experts in the area. -
Cons: This would require a file to be carried by the user to decrypt their address book which makes it very inconvenient for the user.
-
Aspect: Where to encrypt and decrypt file
-
Alternative 1 (current choice): Encryption and Decryption done in
XmlAddressBookStorageclass-
Pros: Easy and clear to understand implementation where file is encrypted and decrypted before and after
readAddressBookandsaveAddressBook. -
Cons:
addressbook.xmlis in plain text longer than is required.
-
-
Alternative 2: Encryption and Decryption done where needed in
XmlUtilandXmlFileStorage-
Pros:
addressbook.xmlis exposed minimally. -
Cons: Increase coupling of more classes and makes the implementation harder to understand.
-
Aspect: Where to save the password
-
Alternative 1 (current choice): Save in
addressbook.xml-
Pros: The password is not lost after every reload of the application.
-
Cons: Plaintext of
addressbook.xmlcontains the 128 bitAESkey used. However, this is still secure as even if a malicious user were to somehow get a copy of the 128 bit password, they would still need to use a computationally unfeasible second pre-image attack.
-
-
Alternative 2: Password not saved
-
Pros: No chance of password being compromised.
-
Cons: Password reset after each reload of application.
-
Aspect: Default Password
-
Alternative 1 (current choice):
addressbook.xmlnot encrypted by default-
Pros: Users are able to choose whether they want their data to be encrypted or not as encryption and decryption requires computation which may make the application slower than desired.
-
Cons: Unfamiliar users may not be aware of the option of encrypting their data making it less secure.
-
-
Alternative 2: Default Password provided to encrypt
addressbook.xml-
Pros: Data is always encrypted.
-
Cons: A default password is, most of the time, as effective as no password and it also slows down the application more than necessary.
-
4.5. Import StardyTogether file feature
4.5.1. Current Implementation
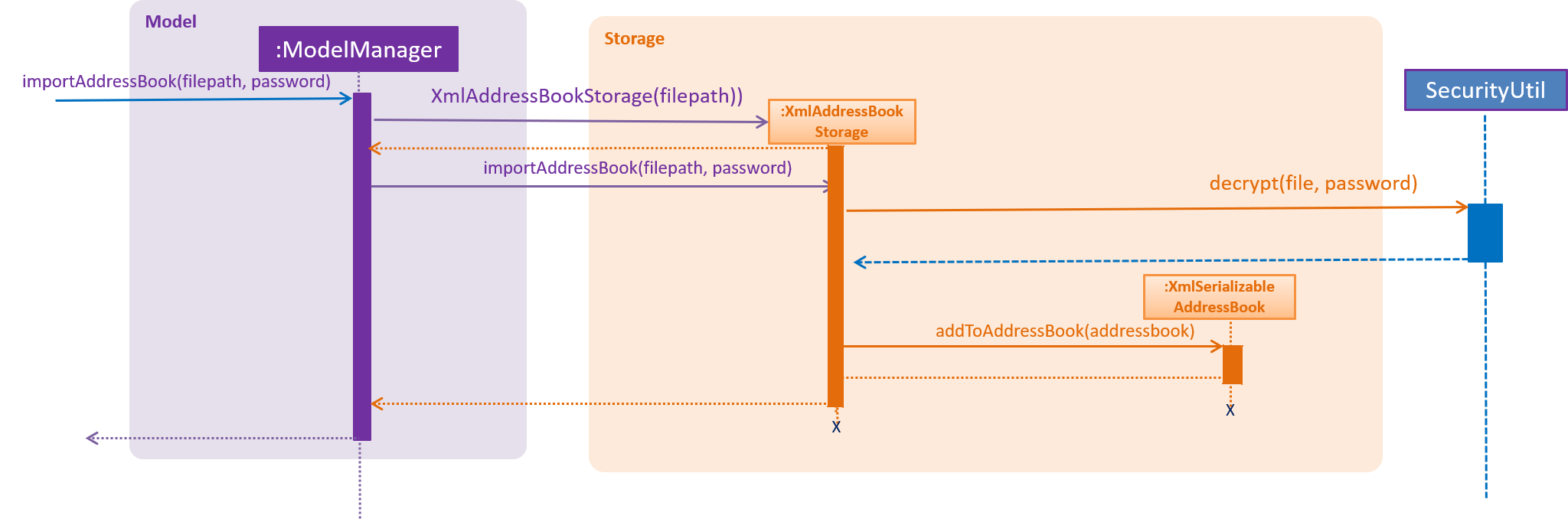
The import StardyTogether mechanism is facilitated by XmlSerializableAddressBook, which resides inside Storage. It allows the imported XML file to be converted into StardyTogether format.
The imported StardyTogether must be a XML file that follows XmlAdaptedPerson, XmlAdaptedTag, and XmlAdaptedAlias format.
Person,Tag, and Alias from imported StardyTogether file that are not a duplicate of existing Person, Tag, and Alias in the user’s StardyTogether will be added.
The following sequence diagram shows how the import operation works:

4.5.2. Design Considerations
Aspect: Imported StardyTogether file format
-
Alternative 1 (current choice): Uses the same XML file format as
XmlSerializableAddressBook-
Pros: Same file format as saved StardyTogether, users can transfer StardyTogether easily without the need to indicate file format.
-
Cons: Imported StardyTogether must be in XML file format that follows
XmlAdaptedPerson,XmlAdaptedTag, andXmlAdaptedAliasformat.
-
-
Alternative 2: Uses CSV file format
-
Pros: CSV file format is widely used and is able to transfer between different applications (eg. Microsoft Excel).
-
Cons: Different file format as saved StardyTogether, implementation of converting file type from XML to CSV is needed.
-
Aspect: How import command executes
-
Alternative 1 (current choice): Adds all
Person,Tag, andAliasfrom imported StardyTogether that are not a duplicate of existingPerson,Tag, andAliasto the user’s StardyTogether.-
Pros: User does not need to indicate which
Person,TagorAliasto be imported. Since user can select whichPersonto be exported usingexportcommand, we assume user has already made his selection. -
Cons: User is not able to select which
Person,TagorAliasto be imported.
-
-
Alternative 2: Adds selected
Person,Tag, andAliasfrom imported StardyTogether that are not a duplicate of existingPerson,Tag, andAliasto the user’s StardyTogether.-
Pros: User is able to select which
Person,TagorAliasto be imported. -
Cons: User needs to indicate which
Person,TagorAliasto be imported, which may lead to human errors.
-
4.6. Export StardyTogether file feature
4.6.1. Current Implementation
The export StardyTogether mechanism is facilitated by XmlFileStorage, which resides inside Storage. It allows the StardyTogether’s AddressBook to be converted into a XML file format.
The exported StardyTogether file contains all Person in filteredPersons, which resides inside ModelManager, all Tag, and all Alias in StardyTogether.
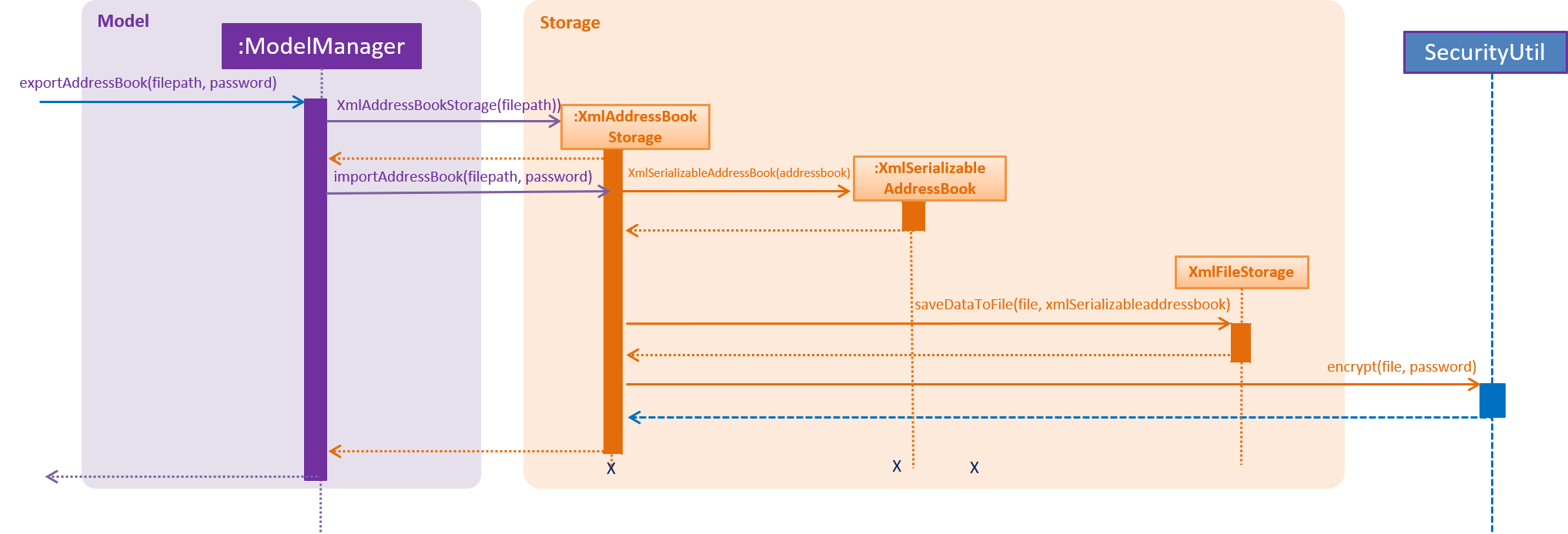
The following sequence diagram shows how the export operation works:

4.6.2. Design Considerations
Aspect: Exported StardyTogether file format
-
Alternative 1 (current choice): Uses the same XML file format as
XmlFileStorage-
Pros: Same file format as saved StardyTogether, users can transfer StardyTogether easily without the need to indicate file format.
-
Cons: Can only be transferred and used by StardyTogether application.
-
-
Alternative 2: Uses CSV file format
-
Pros: CSV file format is widely used and is able to transfer between different applications (eg. Microsoft Excel).
-
Cons: Different file format as saved StardyTogether, implementation of converting file type from XML to CSV is needed.
-
Aspect: How export command executes
-
Alternative 1 (current choice): Exports all
PersoninfilteredPersons,Tag, andAliasfrom StardyTogether.-
Pros: User is able to select which
Personto be exported by usingfindcommand, user is not able to indicate whichTagorAliasto be exported. User can exports allPersonby usinglistcommand too. -
Cons: User is not able to select which
TagorAliasto be exported.
-
-
Alternative 2: Exports all
Person,Tag, andAliasfrom StardyTogether.-
Pros: User does not need to indicate which
Person,TagorAliasto be exported. -
Cons: User is not able to select which
Person,TagorAliasto be exported. This is similar to copying and pasting the saved StardyTogether file using file explorer.
-
4.7. Upload StardyTogether file feature
4.7.1. Current Implementation
The upload feature involves three steps, requesting for authorization, exporting, and uploading.
-
Redirecting user to a Google URL to request for authorization to his/her Google Drive. User must grant StardyTogether access to his/her Google Drive to continue. If user already granted access, this step will be skipped.
-
Exporting all
PersoninfilteredPersons, which resides insideModelManager, allTag, and allAliasof the StardyTogether togoogledrivefolder in user’s computer. -
Uploading the exported StardyTogether file to user’s Google Drive.
Please refer to Export StardyTogether file feature for implementation on export mechanism.
The upload StardyTogether mechanism is facilitated by using Google Drive API in GoogleDriveStorage, which resides inside Storage. It allows the stored StardyTogether file in user’s computer to be uploaded into user’s Google Drive.
The uploaded StardyTogether file is the same as exported StardyTogether file stored.
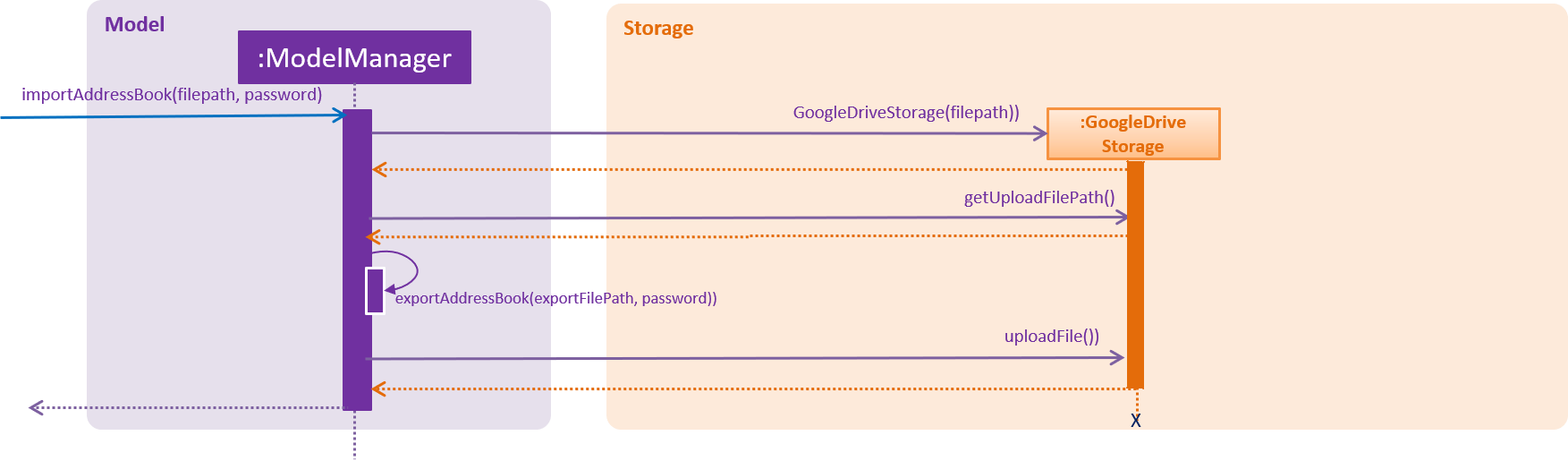
The following sequence diagram shows how the upload operation works:

4.7.2. Design Considerations
Aspect: Uploaded StardyTogether file format
-
Alternative 1 (current choice): Uses the same XML file format as
XmlFileStorage-
Pros: Same file format as saved StardyTogether, users can transfer StardyTogether easily without the need to indicate file format.
-
Cons: Can only be transferred and used by StardyTogether application.
-
-
Alternative 2: Uses CSV file format
-
Pros: CSV file format is widely used and is able to transfer between different applications (eg. Microsoft Excel).
-
Cons: Different file format as saved StardyTogether, implementation of converting file type from XML to CSV is needed.
-
4.8. Birthdays feature
4.8.1. Current Implementation
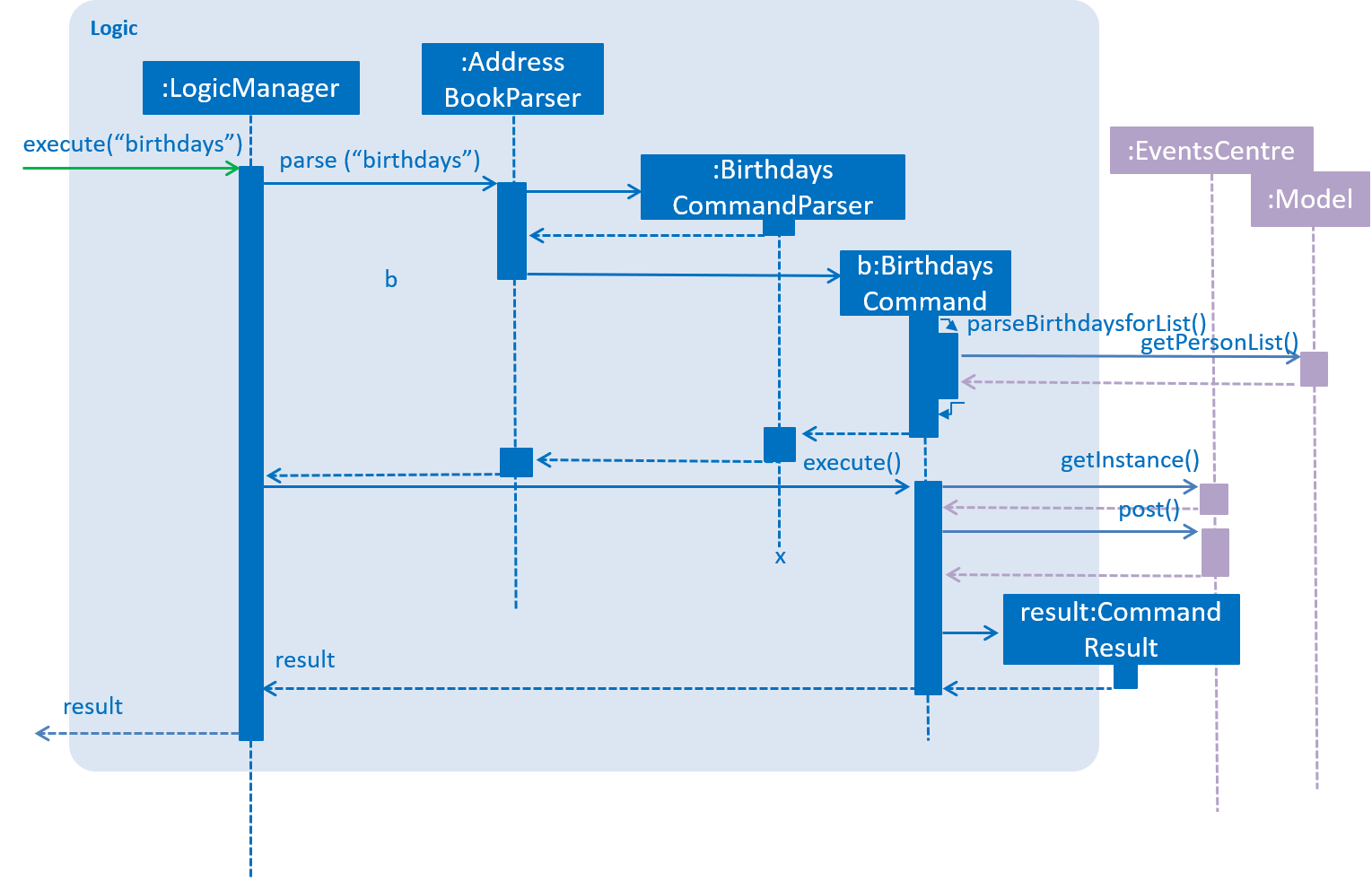
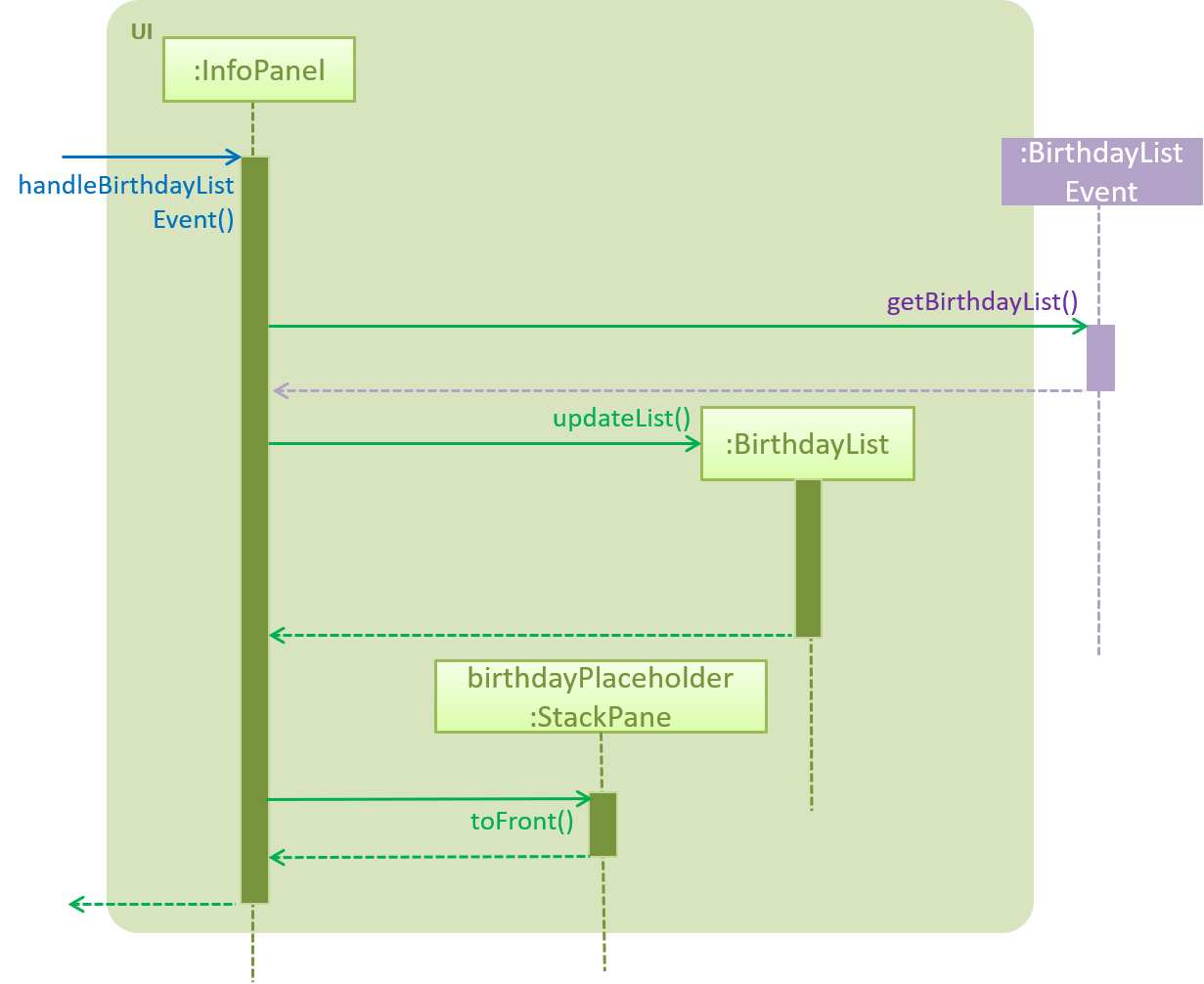
Birthdays Command uses the existing Events system and sends an event according to the parameters provided.

The BirthdayList UI component will then receive the event and handle the display of the data

For "birthdays today" notification, the app will create an alert dialog instead.
@Subscribe
private void handleBirthdayNotificationEvent(BirthdayNotificationEvent event) {
DateTimeFormatter dtf = DateTimeFormatter.ofPattern("dd/MM/yyyy");
logger.info(LogsCenter.getEventHandlingLogMessage(event));
Alert alert = new Alert(Alert.AlertType.INFORMATION);
// ... setting up of Alert ...
alert.showAndWait();
}4.8.2. Design Considerations
Aspect: How the BirthdayList UI component obtains and parses its data
-
Alternative 1: Let UI component handle the parsing of UniquePersonList obtained from Event
-
Pros: Isolated and independent within
BirthdayListUI component. Less overhead. -
Cons: Not intuitive to new developers as parsing of data is not expected in UI.
-
-
Alternative 2 (current choice): Let
Birthdaysdo the parsing of UniquePersonList obtained from Model-
Pros: More modularity.
-
Cons: Not apparent in usage by User. Functionality remains the same but Birthdays command becomes more cluttered.
-
Aspect: How User can open Birthday List
-
Alternative 1: Manual command "birthdays" or "birthdays today"
-
Pros: User can control when to view the birthdays.
-
Cons: Not very user-friendly. Additional parameter cannot be shortened.
-
-
Alternative 2 (current choice): Notification at the start of app if a birthday is occurring today
-
Pros: User can be reminded immediately and need not type the command.
-
Cons: Currently, StardyTogether does not have settings to switch on/off the feature. User may find it irritating.
-
Aspect: How User inputs the Birthday parameter in Person class
-
Alternative 1 (Current choice): Fixed format as DDMMYYYY
-
Pros: Less room for errors.
-
Cons: User may not like the DDMMYYYY format.
-
-
Alternative 2: Use Natural Language Processing
-
Pros: Users can enter their birthday in their preferred format.
-
Cons: External API will be used. May introduce unforeseen bugs.
-
4.9. Vacant Room Finder feature
4.9.1. Current Implementation
We are using Venue Information JSON file from NUSMods to retrieve the weekly timetable of the venues. To increase the performance of retrieving the timetable of the venue, we decided to download Venue Information JSON file and have an offline copy stored in our StardyTogether application.
We have added the list of NUS buildings and the list of rooms in each building into the offline copy.
We use ReadOnlyJsonVenueInformation, which resides inside Storage to read and store the room timetable data inside nusVenues in Room class, and also store NUS Buildings and their respective rooms inside nusBuildingsAndRooms in Building class.
To avoid reading the data from Venue Information JSON file whenever the vacant command is executed, we only read the data once when the MainApp starts.
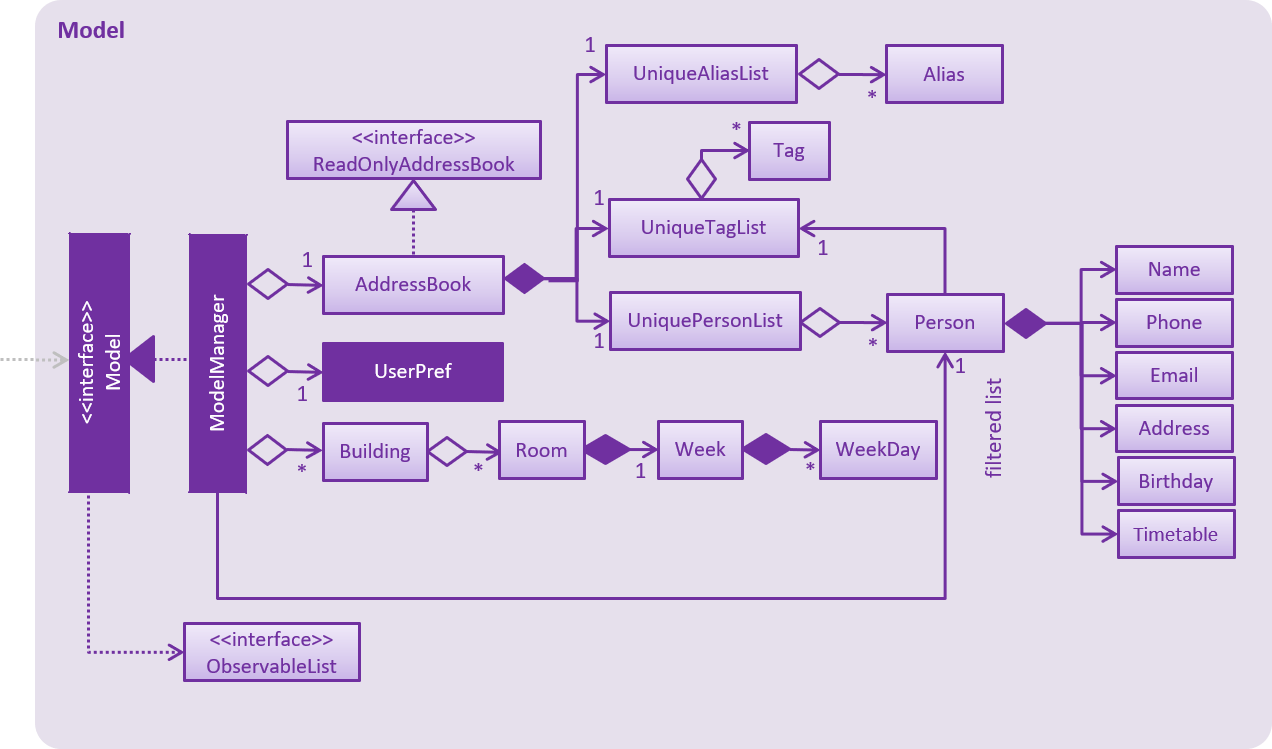
ModelManager will checks if the building is in the list of NUS Buildings, and will throw BuildingNotFoundException if the building is not in the list of NUS Buildings.
We have created Building, Room, Week, and WeekDay in Model to read and store all weekday schedule of all NUS Rooms.
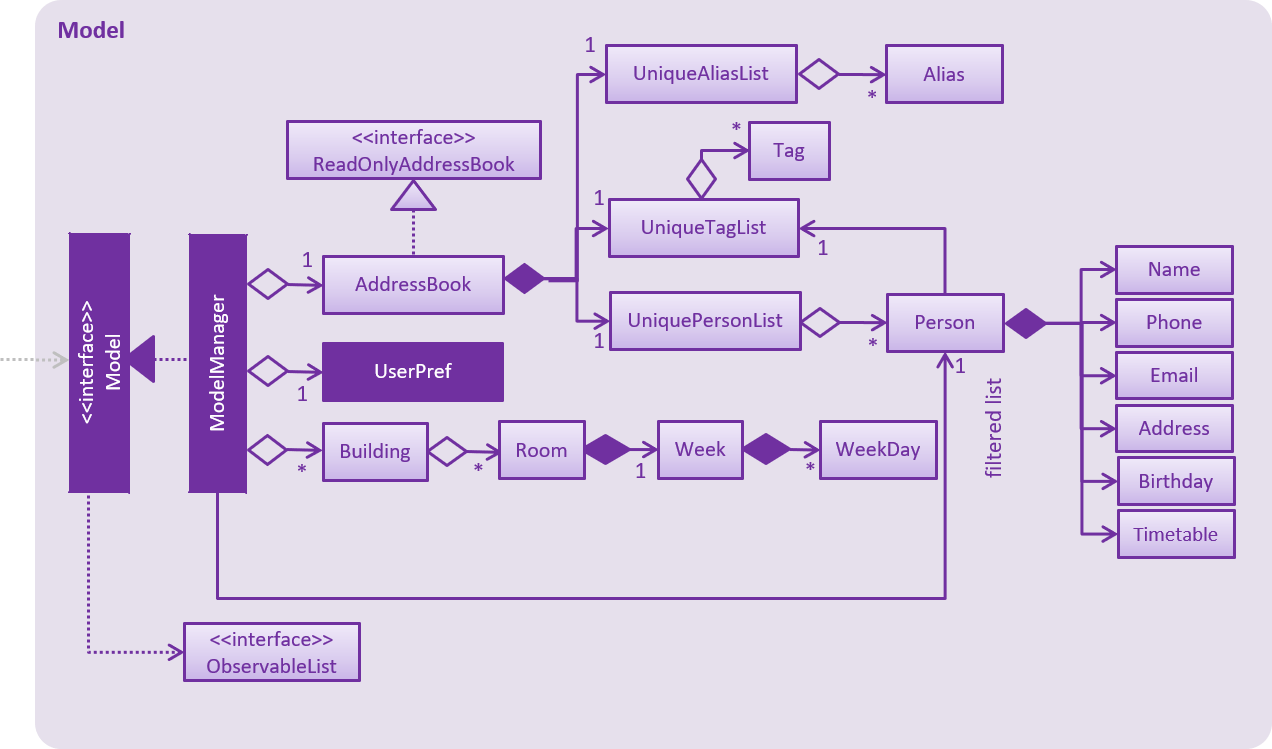
The following architecture diagram shows the model component:

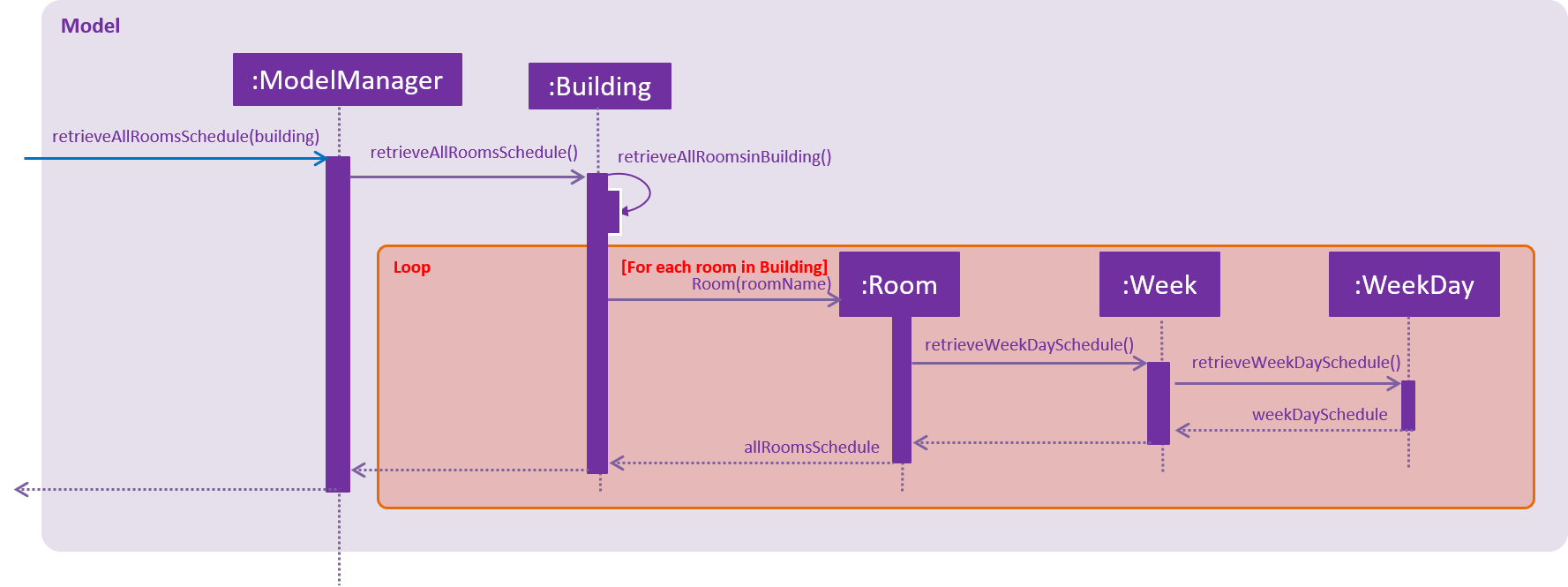
The following sequence diagram shows how the logic component of Vacant Room Finder works:

As shown in diagram above, all Rooms weekday schedule will be return in an ArrayList<ArrayList<String>> data structure. This result will be shown to the UI on the InfoPanel
Aspect: Shows list of vacant rooms
-
Alternative 1 (current choice): Displays a list of rooms and the weekday schedule from 0800 to 2100
-
Pros: User is able to see which rooms are vacant throughout the day
-
Cons: User has to manually find which rooms are vacant at the current time
-
-
Alternative 2: Displays a list of vacant rooms at the current time
-
Pros: User is able to see which rooms are vacant at current time immediately
-
Cons: User is not able to see the room schedule for the whole day
-
Aspect: Design of converting JSON to objects
-
Alternative 1 (current choice): Create a Building, Room, Week and Weekday class
-
Pros: Follows the Single Responsibility Principle where each class should have responsibility over a single part of the functionality provided by the software
-
Cons: More difficult to implement as the design of the flow of work between classes has to be thought out
-
-
Alternative 2: Create a static list of rooms in the Building class which has a room schedule for the day
-
Pros: Code is shorter
-
Cons: The Room and Building class will have schedule-related code which makes the classes messy.
-
4.10. Timetable feature
4.10.1. Current Implementation
When adding a Person using the "Add" Command, users can enter their NUSMods shortened link into the "tt/" field.
NUSMods URLs currently come in the format of …/timetable/SEM_NUM/share?MODULE_CODE=LESSON_CODE
Using TimetableParserUtil:parseShortUrl, we obtain the full url from the shortened link.
Then, we parse the information accordingly and obtain lesson data from [NUSMods API] to represent them in Lesson
The information is then sorted and added as a list of Lesson taken by the user to the Timetable.
try {
// Grab lesson info from API and store as a map
URL url = new URL(link);
@SuppressWarnings("unchecked")
Map<String, Object> mappedJson = mapper.readValue(url, HashMap.class);
@SuppressWarnings("unchecked")
ArrayList<HashMap<String, String>> lessonInfo = (ArrayList<HashMap<String, String>>)
mappedJson.get("Timetable");
// Parse the information from API and creates an Arraylist of all possible lessons
ArrayList<Lesson> lessons = new ArrayList<>();
for (HashMap<String, String> lesson : lessonInfo) {
Lesson lessonToAdd = new Lesson(moduleCode, lesson.get("ClassNo"), lesson.get("LessonType"),
lesson.get("WeekText"), lesson.get("DayText"), lesson.get("StartTime"), lesson.get("EndTime"));
lessons.add(lessonToAdd);
}
return lessons;
} catch (IOException exception) {
throw new ParseException("Cannot retrieve module information");
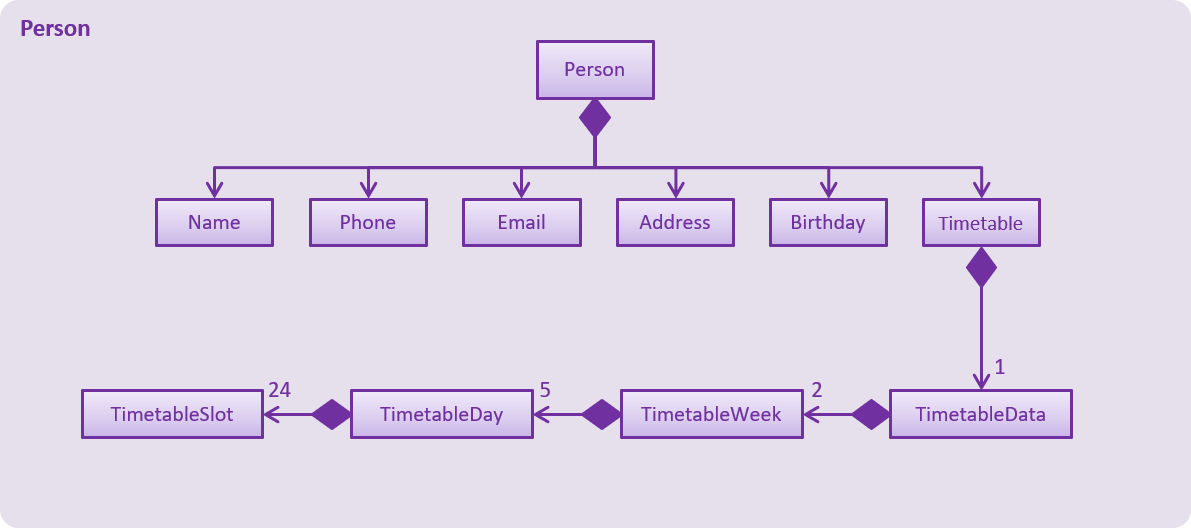
}The main contents of the timetable is stored as TimetableData and is accessed through Timetable.
TimetableData consists of 2 TimetableWeek, which each consist of 5 TimetableDay, which each consist of 24
TimetableSlot (following the 24h clock)

In the event the url provided is invalid or empty, a empty Timetable will be created.
Do take note that there are dummy urls for the purpose of testing. While normal users should not be able to know of their existence,
entering a dummy link will result in a preset timetable being built.
When the user uses the TimetableUnionCommand, the indexes selected will be parsed and a union of the timetables selected will be created.
public static ArrayList<String> unionTimetableDay(ArrayList<TimetableDay> timetables) {
ArrayList<String> commonTimetable = new ArrayList<>();
boolean checker;
for (int i = 8; i < 22; i++) {
checker = false;
for (TimetableDay timetable : timetables) {
TimetableSlot t = timetable.timetableSlots[i];
if (!t.toString().equals(EMPTY_SLOT_STRING)) {
checker = true;
break;
}
}
if (checker) {
commonTimetable.add(TITLE_OCCUPIED);
} else {
commonTimetable.add(EMPTY_SLOT_STRING);
}
}
return commonTimetable;
}Afterwards, it will raise the TimeTableEvent which will be caught and handled by the InfoPanel.
The InfoPanel will swap between UserDetailsPanel, BirthdayList, VenueTable and TimetableUnionPanel so that the UI would not be too cluttered.
4.10.2. Design Considerations
Aspect: The use of NUSMods Shortened URLs
-
Alternative 1 (current choice): Use NUSMods shortened urls to 'import' the user’s timetable over to StardyTogether
-
Pros: User-friendly if user already uses NUSMods and knows how to get the shortened link
-
Cons: Not helpful to a user who does not use NUSMods. If NUSMods API changes, StardyTogether needs to be updated
-
-
Alternative 2: Allow the use of more universal formats such as .ics files
-
Pros: More flexibility for the user
-
Cons: Hard to implement and parse the input
-
Aspect: Behaviour of the app when data from API is not retrieved successfully
-
Alternative 1 (current choice): A empty timetable is created for them.
-
Pros: Prevents unexpected errors
-
Cons: Not very intuitive unless user sees the thrown exception
-
-
Alternative 2: Prevent the adding of a Person without a valid timetable
-
Pros: Warns the user that the timetable is not inputted properly
-
Cons: Not very user-friendly if user just does not have a valid timetable
-
Aspect: Adding of lessons to Timetable
-
Alternative 1 (current choice): Users do the adding on NUSMods and re-import the timetable link
-
Pros: No need to implement a separate function to add lessons and a separate
Moduleclass -
Cons: May be troublesome for the user
-
-
Alternative 2: Implement a function to add lessons and
Moduleclass-
Pros: User need not to manually edit the timetable parameter
-
Cons: Hard to implement. Lessons and modules will not have any usage outside
Timetable
-
Aspect: Testing of Timetable
-
Alternative 1 (current choice): Dummy links (which will never be generated by NUSMods) are used, Timetable will parse those differently
-
Pros: Allows for easy creation of dummy timetables
-
Cons: Although unlikely, user may be able to enter the dummy link as his own timetable (unintended behaviour)
-
-
Alternative 2: Changing value to be non-final, settable with a method
-
Pros: Easy to implement
-
Cons: Violates coding conventions, allows possible unauthorized access to Timetable
-
Aspect: Displaying of Timetable in UI
-
Alternative 1 (Current choice): Change between the different panels
-
Pros: UI would not be too cluttered.
-
Cons: User cannot simultaneously use the different panels.
-
-
Alternative 2: Have a dedicated spot in the UI for
TimeTablePanel-
Pros: Easy to refer for users.
-
Cons: UI would be confusing and cluttered.
-
Aspect: Size of Timetable size
-
Alternative 1 (Current choice): Automatically resize according to the size of the Application
-
Pros: Size is adaptable to the size of the Application.
-
Cons: Variable size may make it confusing for users.
-
-
Alternative 2: Fixed Size
-
Pros: Easy and predictable size and location of timings.
-
Cons: Since display may different from computer to computer, it would be inflexible to use a one size fit all approach.
-
Aspect: Color of Modules in Timetable
-
Alternative 1 (Current choice): Automatically randomized based on the
hashcode()of the module name-
Pros: Colors are fixed and more or less randomized.
-
Cons: Colors may be same for different modules in the same timetable and Colors are not customizable.
-
-
Alternative 2: Pre-defined colors for the different modules
-
Pros: No overlap in color and different color for each module
-
Cons: Since there are many different modules in NUS, it would be very time-consuming and almost impossible to be implemented.
-
-
Alternative 3: User customize colors
-
Pros: Customized Application for users.
-
Cons: Implementation of this system would be complex and time-consuming, it would be implemented in later versions. Current implementation is the best in terms of variability and ease of implementation.
-
4.11. Auto Complete or Correct feature
4.11.1. Proposed Implementation
Currently, some commands such as add and edit requires many different fills to be filled in for it to work.
This makes it extremely tedious as users have to remember what fills are there to be included.
Spelling mistakes are also very costly as users would need to retype the command.
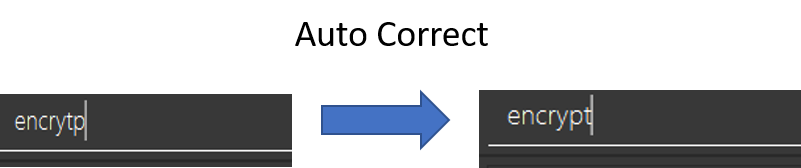
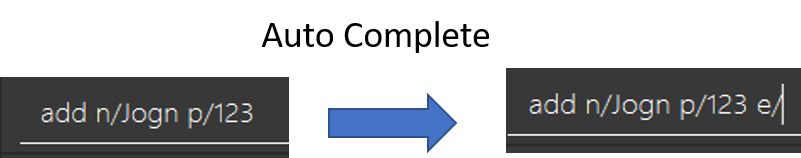
When the user press the Tab key, commands ,and parameters carets will auto complete or auto correct.
Pressing Tab again would give the next suggested input.
The Auto Correct can be implemented in CommandBox as all user inputs can be easily accessed in it.
Editing the text already entered can also be done easily in CommandBox.
Since all commands are in the form of String, we can use a TreeSet of the current input’s character to find the closest matching command
and traverse the TreeSet to get other suggestions.
To prevent a situation of the need to differentiate between a auto completion of the next parameter or getting the next suggestion of the current command or parameter, next suggestion is always chosen before a space is entered and auto completion only happen for non-empty strings.
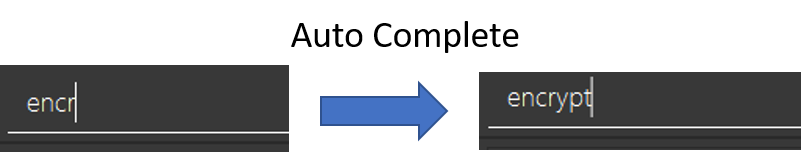
Suppose that the user wants to type the encrypt command, he can press Tab to auto complete.

If he were to have a spelling error typing encrytp instead, the Tab key would instead correct it to encrypt

Now suppose he is trying to add a friend, once he types p/123 and press Tab after the space, e/ caret will be auto completed for him.

4.11.2. Design Considerations
Aspect: What is done after user presses Tab key
-
Alternative 1 (Suggested): Automatically completes for the user.
-
Pros: Easy and improves efficiency of typing. Familiar for users who uses CLI frequently.
-
Cons: Can be confusing as can be auto complete or next suggested input.
-
-
Alternative 2: Suggest to user what is expected
-
Pros: Does not change the user’s current input making it less confusing.
-
Cons: Does not really improve the user experience by much.
-
Aspect: Where to implement it
-
Alternative 1 (Suggested): In
CommandBox.-
Pros:
CommandBoxhas access to the text showing what is already keyed in, making it easy to implement there. -
Cons:
CommandBoxhas to do an extra task of determining suggested commands and input, increasing coupling as it would need access to the parser or list of commands.
-
-
Alternative 2: In
Parser-
Pros: Does not increase the coupling of
CommandBox. -
Cons: Makes changing the current input display a difficult task which may require access to the
CommandBox.
-
Aspect: What to auto correct or complete
-
Alternative 1 (Suggested): Commands and Parameters.
-
Pros: Makes it easy for users as everything can be auto completed or corrected.
-
Cons: Makes it more confusing as sometimes it completes commands while other times it completes the parameters. Also makes the implementation complicated as a clear distinction of Command and Parameters have to be made for completion and correction.
-
-
Alternative 2: Only Commands or Parameters
-
Pros: Easier to understand.
-
Cons: Not as efficient for the user.
-
4.12. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 4.13, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
4.13. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
5. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
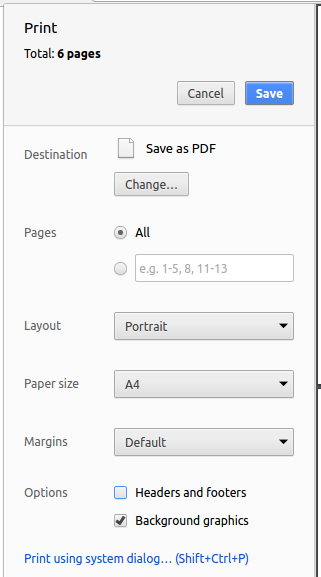
5.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

6. Testing
6.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
UserGuide.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
7.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Product Scope
Target user profile:
-
has a need to manage a significant number of contacts
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
-
is a student in National University of Singapore
-
has many friends in the same course
Value proposition: share useful information with their friends who are taking the same modules and find a common studying time
Feature Contribution
| Name | Minor Enhancement | Major Enhancement |
|---|---|---|
Lee Yong Ler |
Adding of |
Data encryption system to allow the |
Loh Cai Jun |
Implementing Model and Storage component of Vacant study rooms finder feature to help user to find vacant study rooms nearby. |
Importing, exporting, and uploading StardyTogether file feature to allow user to transfer selected data to other users, transfer to different computers, store and restore backup of StardyTogether easily. |
Ong Jing Yin |
Implementing the Logic and UI component of the Vacant Room Finder feature. Users can view the vacancy status of all the rooms in the building they have requested for. Implementing the Google Maps Feature to nagivate locations within and outside of NUS easily. |
Creating the Customized Alias Feature which allows users to set their own short cuts or intuitive naming for all existing commands to enhance the personalization and user-friendliness of our application. |
Wayne Neo |
In charge of Model and Logic for Timetable. User can enter their timetable and compare their timetables to find common slots for easy 'stardying' together |
Birthdays system helps User to keep track of their friend’s birthdays and remind them promptly if its their birthday today |
Appendix B: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
student with friends |
search friends who have taken or are taking similar modules |
know who I can group with or approach for help |
|
student |
keep track of my timetable |
go to classes punctually |
|
student with friends |
find my friend’s timetables |
find common studying time with them |
|
student with friends |
list my friends' birthdays |
plan ahead in time for their birthdays |
|
student with friends |
be notified of birthdays today |
wish them happy birthday |
|
student with friends |
export contacts taking similar module to another friend |
let my friend know who is taking similar modules |
|
busy student |
have short forms of commands |
type more quickly |
|
busy student |
have my customized short forms of commands |
type even quicker and in my own style |
|
busy student |
be able to remove my customized short forms |
reuse keys |
|
busy student |
be able to view all my customized short forms |
refer to them should I forget the short forms I had previously set |
|
user |
add a new person |
|
|
user |
delete a person |
remove entries that I no longer need |
|
user |
find a person by name |
locate details of persons without having to go through the entire list |
|
user who is concerned about privacy |
have my data encrypted |
ensure that no one can access my data without my permission |
|
user who is concerned about privacy |
change the password used |
security is not compromised |
|
student who studies in school |
be able to find rooms that I can study in |
save time finding rooms |
|
student who studies in school |
be able to know the locations of NUS buildings |
save time locating the place |
|
student |
be able to nagivate locations within and outside of NUS easily |
find my way around quickly |
|
user |
be able to transfer data between computers |
share my data with others and change computers seamlessly |
|
user |
be able to upload to Google Drive easily |
store and restore backups and transfer data between computers without the use of hard drive |
|
user who is concerned about privacy |
be able to transfer encrypted data |
share my data in its encrypted form |
|
user with many friends |
track the birthdays of my friends |
not miss a friend’s birthday |
|
user with many friends |
see all my friend’s birthday in a list |
know who’s birthday is upcoming |
|
user who is lazy |
be able to leave my address book unencrypted |
read it without opening the application |
|
power user |
be able to auto complete commands |
I can use the application faster |
|
user |
hide private contact details by default |
minimize chance of someone else seeing them by accident |
|
user with many persons in the address book |
sort persons by name |
locate a person easily |
Appendix C: Use Cases
(For all use cases below, the System is the StardyTogether and the Actor is the user, unless specified otherwise)
Use case: Delete person
MSS
-
User requests to list persons
-
StardyTogether shows a list of persons
-
User requests to delete a specific person in the list
-
StardyTogether deletes the person
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. StardyTogether shows an error message.
Use case resumes at step 2.
-
Use case: Find venue
MSS
-
User requests to find an available venue
-
StardyTogether prompts user to input a building
-
User requests building name
-
StardyTogether prints out a list of rooms with their vacancy status
Use case ends.
Extensions
-
2a. No location is available
-
2a1. StardyTogether displays the empty result
Use case resumes at step 2
-
-
3a. The given location is invalid.
-
3a1. StardyTogether displays an error message.
Use case resumes at step 2.
-
-
4a. StardyTogether cannot retrieve the information online
-
4a1. StardyTogether displays an error message
-
4a2. StardyTogether attempts to reconnect
-
4a3. If problem persists, StardyTogether directs User to troubleshooting
Use case ends
-
Use case: Add alias
MSS
-
User requests to create an alias for a command
-
StardyTogether prompts user to input a building
-
User requests command and alias
-
StardyTogether adds the command and alias pairing successfully
Use case ends.
Extensions
-
3a. Incorrect number of arguments specified.
-
3a1. StardyTogether displays an error message.
Use case resumes at step 3.
-
-
4a. Invalid command or alias specified.
-
4a1. StardyTogether displays an error message
-
4a2. User re-enters command and alias Steps 4a1-4a2 are repeated until the command and alias entered are valid.
Use case ends
-
Appendix D: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
1.8.0_60or higher installed. -
Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
-
Should have internet connection.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
-
Address book must be able to be picked up with 2 hours of usage.
-
Color Scheme must be pleasing to the eyes.
-
User guide must be clear and concise.
-
Basic features must be intuitive to use.
-
Should respond to user within 3 seconds.
-
Should work in both 32-bit and 64-bit environments.
-
Should be usable by a new user who has not used command line interface before.
Appendix F: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
F.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
F.2. Adding a person
-
Adding a person with the new parameters Birthday and Timetable
-
Prerequisites: Valid NUSMods link
-
Test case:
add n/John Doe p/98765432 e/johnd@example.com a/John street, block 123, #01-01 b/01011995 tt/http://modsn.us/oNZLY -
Expected: Successfully added
-
Test case:
add n/John Doe p/98765432 e/johnd@example.com a/John street, block 123, #01-01 b/01011995 tt/http://modsn.us/ojGeu -
Expected: Not added. As timetable is not considered unique
-
Test case:
add n/John Doe p/98765432 e/johnd@example.com a/John street, block 123, #01-01 b/01011995 tt/ -
Expected: Successfully added with a empty timetable
-
Test case:
add n/John Doe p/98765432 e/johnd@example.com a/John street, block 123, #01-01 b/32011995 tt/ -
Expected: Not added. Invalid birthday day.
-
F.3. Deleting a person
-
Deleting a person while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size)
Expected: Similar to previous.
-
F.4. Saving data
-
Dealing with missing/corrupted data files
-
Test case: Delete
addressbook.xml
Expected: Application opens with an address book with dummy data. -
Test case: Corrupt
addressbook.xmlby editing it
Expected: Application opens with an address book with empty data.
-
F.5. Birthdays function
-
Using the
birthdaysandbirthdays todayfunction-
Prerequisites: Multiple persons in ST
-
Test case:
birthdays -
Expected: Birthday list appears at the main window, containing the birthdays of your persons ordered by day and month
-
Prerequisites: Sufficiently large amount of persons in ST to exceed the window size of ST
-
Test case:
birthdays -
Expected: Birthday list is scrollable, showing the full birthday list
-
Prerequisites: Empty ST
-
Test case:
birthdays -
Expected: Empty white list
-
Prerequisites: One person with a birthday today
-
Test case:
birthdays today -
Expected: Only that person appears in the notification window
-
Prerequisites: Zero persons with birthdays today
-
Test case:
birthdays today -
Expected: The notification window shows "No one is celebrating their birthdays today"
-
F.6. TimetableUnion function
-
Using the
timetableUnionfunction when all persons are listed.-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. Indexes are valid -
Test case:
union Odd 1 2 -
Expected: The union of the odd timetables of Person at Index 1 and 2 appears at the main window
-
Test case:
union Odd 1 2 4 -
Expected: The union of the odd timetables of Person at Index 1, 2 and 4 appears at the main window
-
Test case:
union Odd 0 2 4 -
Expected: Invalid index. Error details will be shown in the result display
-
Test case:
union Odd 1 2 4 -
Expected: Too many whitespaces between indexes. Error details will be shown in the result display
-
F.7. Importing a file
-
Importing a file from filepath
-
Prerequisites: a valid filepath with valid format
-
Test case:
import VALID_FILE_PATH
Expected: All students, tags, and aliases from the imported file are added to StardyTogether. -
Test case:
undo
Expected: undo the changes. -
Test case:
import INVALID_FILE_PATH
Expected: Invalid filepath error message will be shown -
Other incorrect import commands to try:
import,import filepath wrongPassword(where wrongPassword is wrong),import INVALID_FILE_FORMAT(where file is in invalid format)
Expected: Invalid command error message will be shown
-
F.8. Exporting a file
-
Exporting a file to filepath
-
Prerequisites: a valid filepath
-
Test case:
listthenexport VALID_FILE_PATH
Expected: All persons, tags, and alias from StardyTogether are exported to filepath. -
Test case:
find alexthenexport VALID_FILE_PATH
Expected: All persons withAlexin his/her name, tags, and aliases from StardyTogether are exported to filepath. -
Test case:
find nonExistentNamethenupload VALID_FILE_PATH
Expected: All tags, and aliases from StardyTogether are exported to filepath. No persons are exported. -
Test case:
export INVALID_FILE_PATH
Expected: error message will be shown -
Other incorrect export commands to try:
export, `export filepath password ` (notice the spaces)
Expected: Invalid command error message will be shown
-
F.9. Uploading a file
-
Uploading a file to Google Drive
-
Prerequisites: user granted StardyTogether access to Google Drive
-
Test case:
listthenupload VALID_FILE_NAME
Expected: All persons, tags, and alias from StardyTogether are uploaded to Google Drive. -
Test case:
find alexthenupload VALID_FILE_NAME
Expected: All persons withAlexin his/her name, tags, and aliases from StardyTogether are uploaded to Google Drive. -
Test case:
find nonExistentNamethenupload VALID_FILE_NAME
Expected: All tags, and aliases from StardyTogether are uploaded to Google Drive. No persons are uploaded. -
Prerequisites: user does not grant StardyTogether access to Google Drive
-
Test case:
upload VALID_FILE_NAME
Expected: No authorization error message will be shown -
Prerequisites: user does not respond to authorization request
-
Test case:
upload VALID_FILE_NAME
Expected: Authorization request timed out error message will be shown -
Other incorrect upload commands to try:
upload, `upload filename password ` (notice the spaces)
Expected: Invalid command error message will be shown
-
F.10. Finding vacant rooms
-
Finding vacant rooms
-
Test case:
vacant COM1
Expected: All rooms schedule of COM1 are displayed on UI. -
Test case:
vacant nonExistentBuilding
Expected: Building not found, list of buildings are displayed on UI. -
Other incorrect vacant commands to try:
vacant,vacant COM1 COM2
Expected: Invalid command error message will be shown
-
F.11. Encrypting and Decrypting
-
Encrypting data
-
Test case: Set password using
encryptcommand
Expected:addressbook.xmlis no longer in plaintext. -
Test case: Set password using
encryptcommand and reopen StardyTogether
Expected: Application prompt you to input password, opens with correct password keyed in and error dialog with incorrect password.
-
-
Decrypting data
-
Test case: Set password using
encryptcommand, then decrypt usingdecryptcommand and reopen StardyTogether+ Expected: Application opens with all data.
-
F.12. Selecting a person
-
Selecting person
-
Prerequisites: Add a new person.
-
Test case: Click on the person
Expected: Card with Details of the person shows up with his/her even week Timetable -
Test case:
select INDEX evenwhereINDEXis the index of the person in the list+ Expected: Card with Details of the person shows up with his/her even week Timetable -
Test case:
select INDEX oddwhereINDEXis the index of the person in the list+ Expected: Card with Details of the person shows up with his/her odd week Timetable
-
F.13. Adding an alias
-
Adding an alias to valid command
-
Test case:
alias add a
Expected: Enteringlistwould displayaunderaddcolumn. -
Test case:
undo
Expected: Enteringlistwould displayaremoved fromaddcolumn. -
Other incorrect alias commands to try:
alias,alias *,alias abc,alias add! abc,alias wrong w
Expected: Displays error messages
-
F.14. Removing an alias
-
Removing an existing alias
-
Prerequisites: Add an alias with alias name a,
alias add a. -
Test case:
unalias a
Expected: Enteringlistwould displayaremoved fromaddcolumn. -
Other incorrect unalias commands to try:
unalias,unalias *,unalias abc,unalias abc abc
Expected: Displays error messages
-
F.15. Locating places on Google Maps
-
Locating a place or finding directions from one place to another
-
Test case:
map COM1
Expected: Displays the location of NUS COM1 on Google Maps. -
Test case:
map Tampines Mall/COM2
Expected: Shows the directions from Tampines Mall to COM2 on Google Maps. -
Other incorrect map commands to try:
map
Expected: Displays error messages
-